


Appreciation of context

Be Immersive







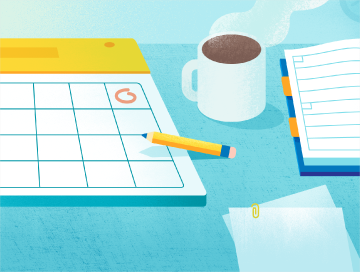
Both illustration and photography can live within the same product. Photography automatically implies a degree of specificity and should be used to showcase specific entities and stories. Illustration is effective for representing concepts and metaphors where specific photography might be alienating.




Use imagery to express a distinctive voice and exemplify creative excellence.
For specific entities or branded content, use specific imagery. For more abstract content, be interpretive. Photographic stock and clipart is neither specific nor interpretive.


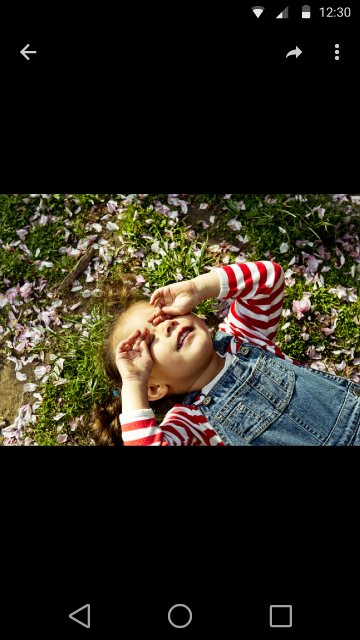
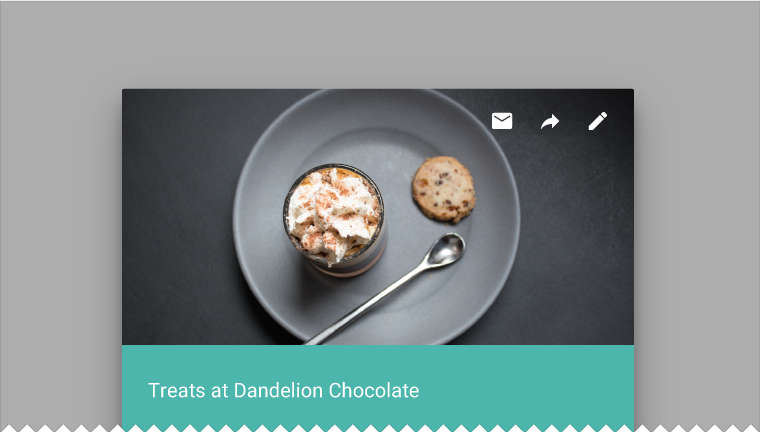
Have an iconic point of focus in your imagery. Focus ranges from a single entity to an overarching composition. Ensure that a clear concept is conveyed to the user in a memorable way.










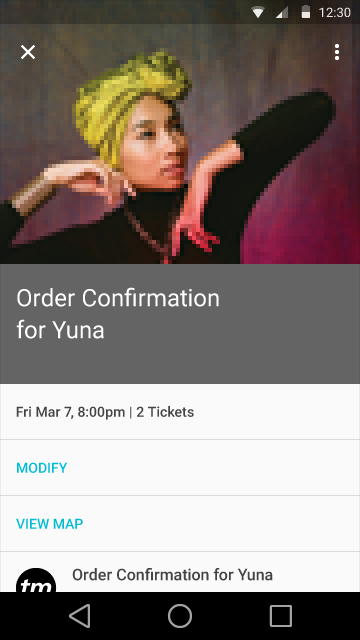
Maintain the original integrity of the image. Don’t apply heavy filters or gaussian blurs to imagery, especially when trying to hide degradation.




Make sure your images are appropriately sized for their containers and across platforms. The framework emphasizes large images. Ideally, the assets should not appear pixelated. Test appropriate resolution sizes for specific ratios and devices.


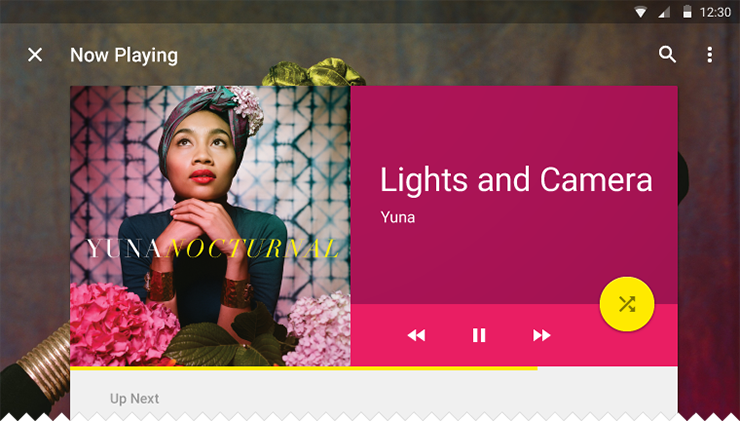
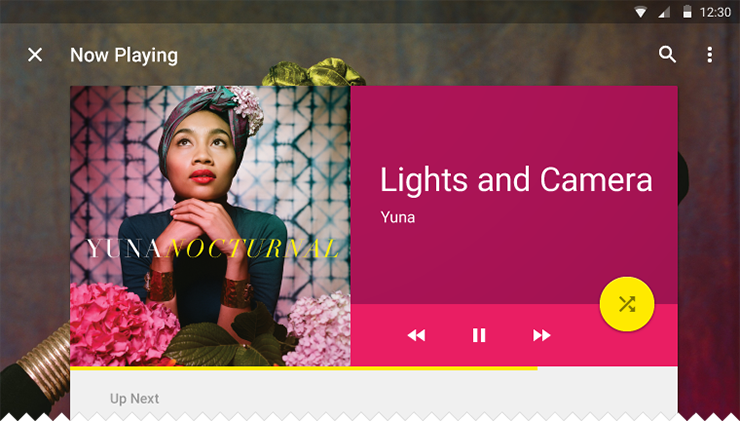
Introduce alternative scales to create levels of visual importance.


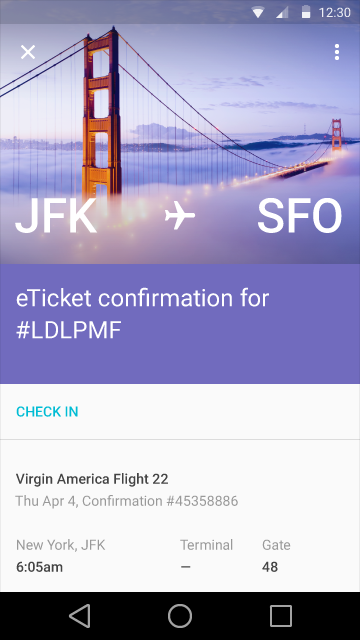
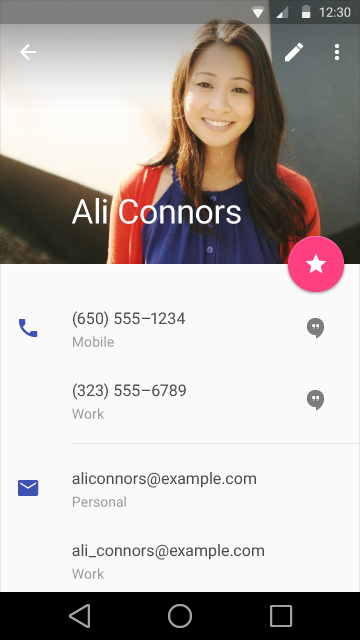
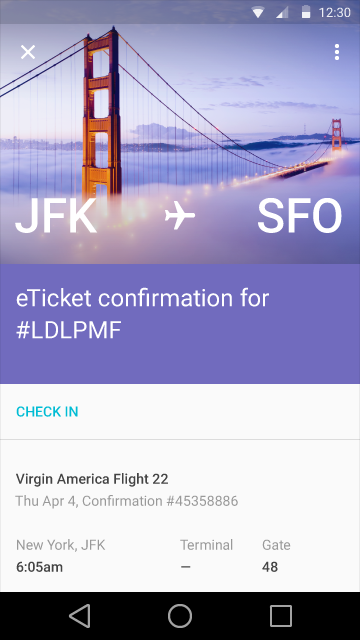
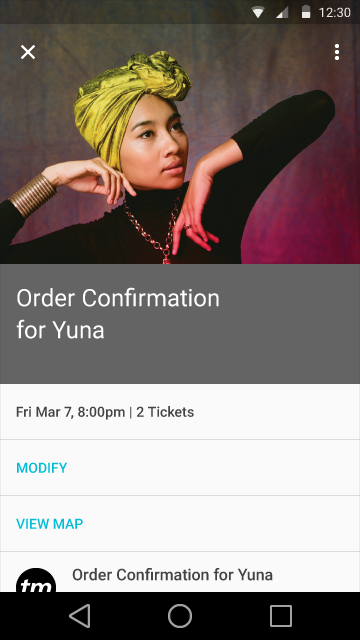
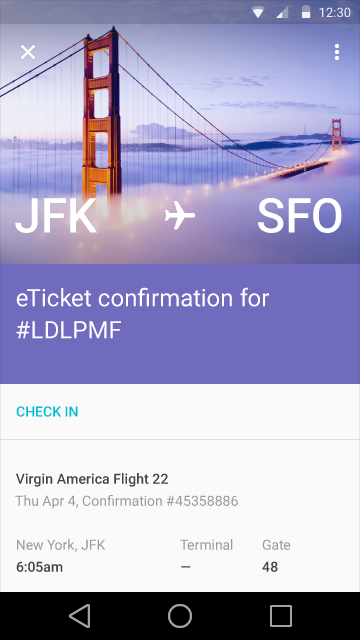
To make typography legible on imagery, add text protection scrims.






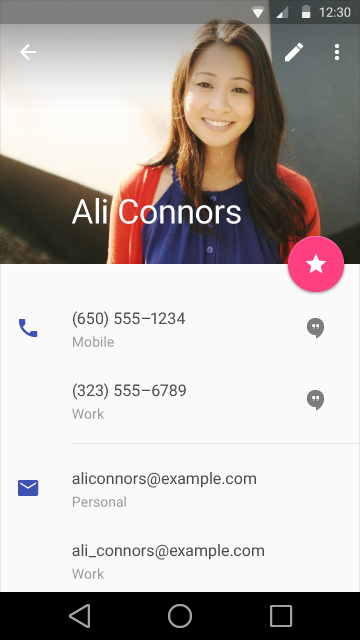
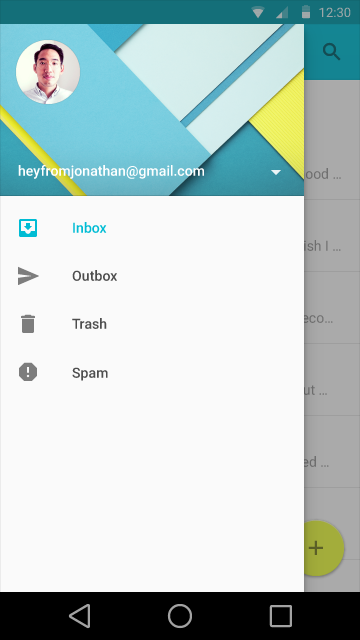
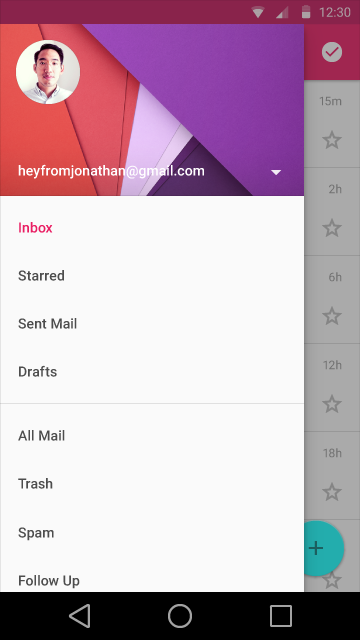
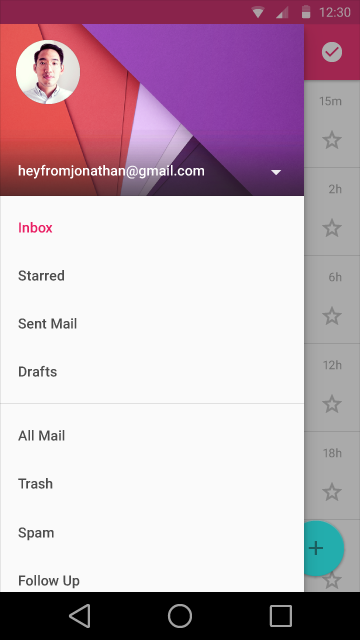
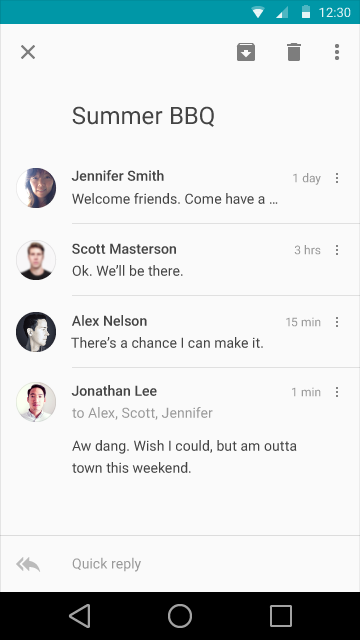
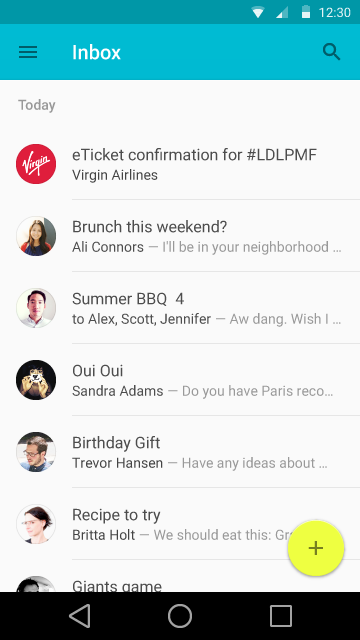
Avatars and thumbnails represent entities or content, either literally through photography or conceptually through illustration. Generally, they are tap targets that lead to a primary view of the entity or content.
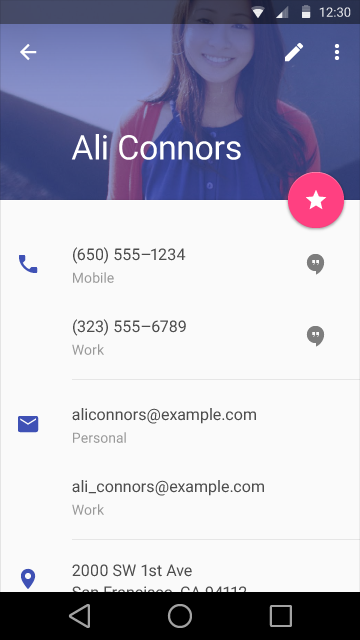
Avatars can be used to represent people. For personal avatars, offer personalization options. As users may choose not to personalize an avatar, provide delightful defaults. When used with a specific logo, avatars can also be used to represent brand.
Thumbnails allude to more information—letting the user peek into content—and assist navigation. Thumbnails let you include imagery in tight spaces.


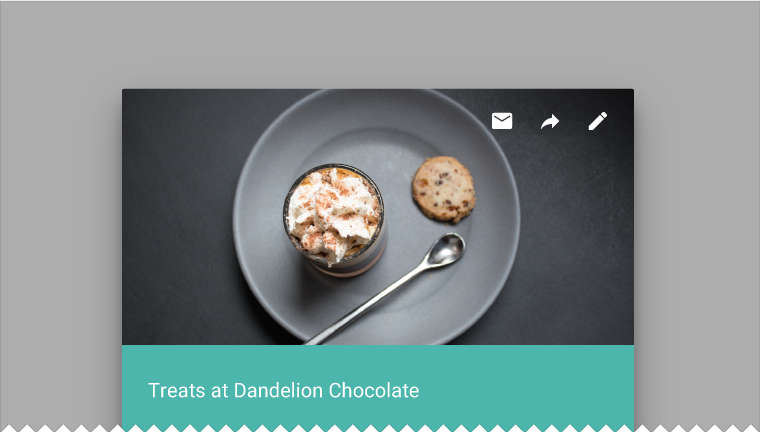
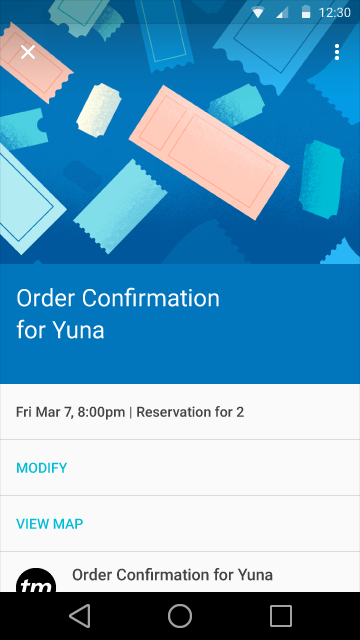
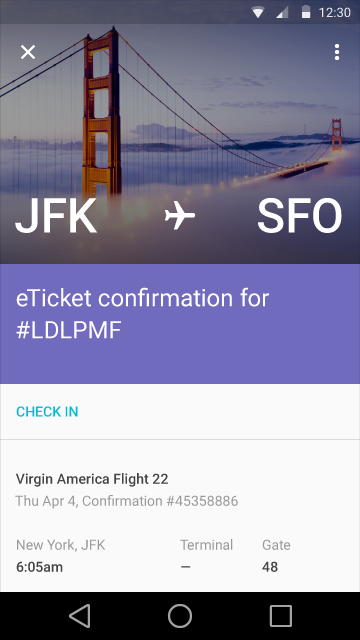
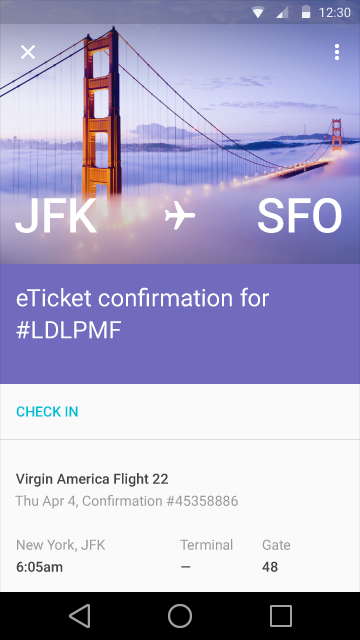
Hero images are images that are usually anchored in a prominent position, above the fold, such as a banner at the top of the screen. They serve to draw in a user, provide context about the content, or reinforce brand.


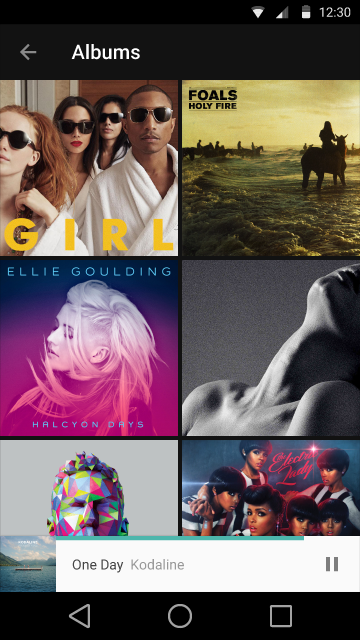
Gallery images are bold visual hero images within homogeneous layouts in either a grid or as a single image.