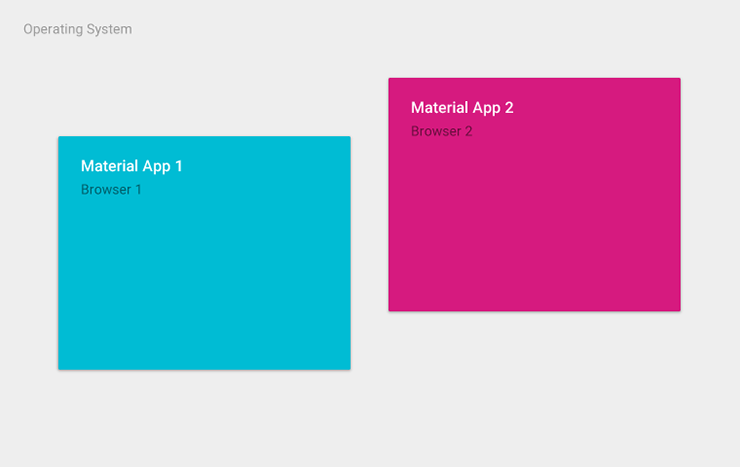
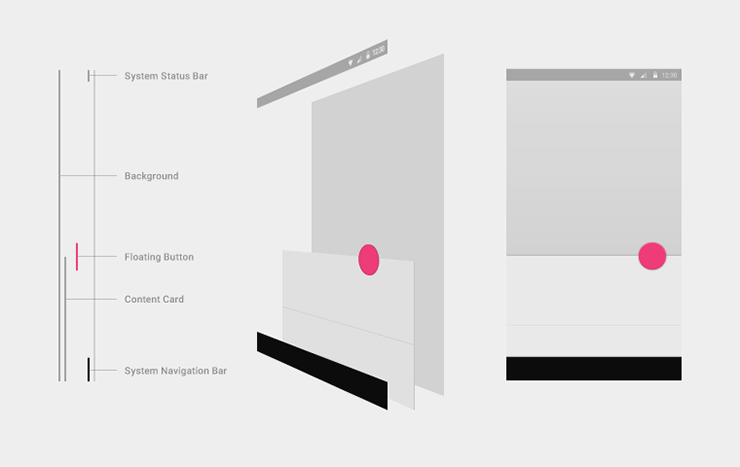
In material design, every pixel drawn by an application resides on a sheet of paper. Paper has a flat background color and can be sized to serve a variety of purposes. A typical layout is composed of multiple sheets of paper.
The system may draw pixels for elements such as status or system bars, which don’t reside on paper. It’s helpful to think of such system elements as being printed on the back side of the display’s glass, on a surface that is separate from the app content beneath.
Arranging Paper
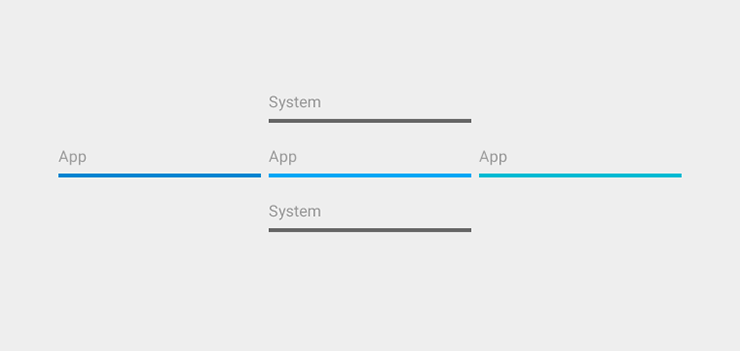
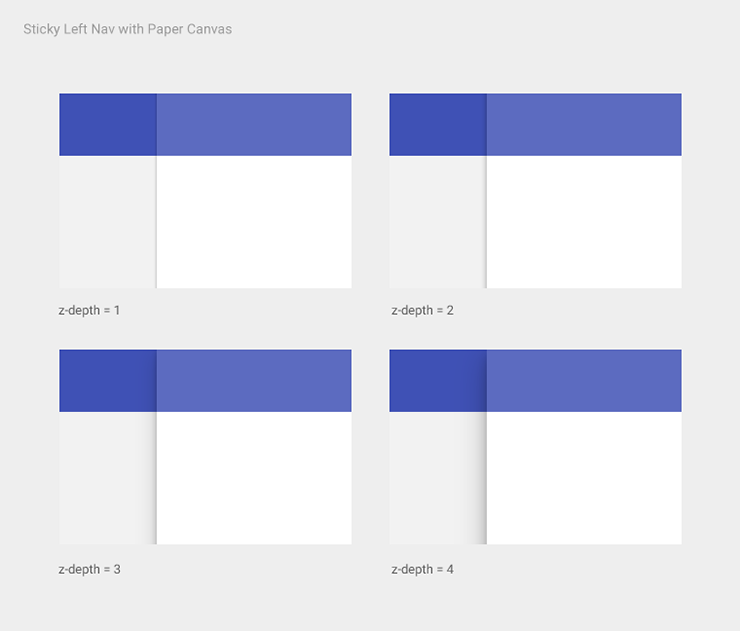
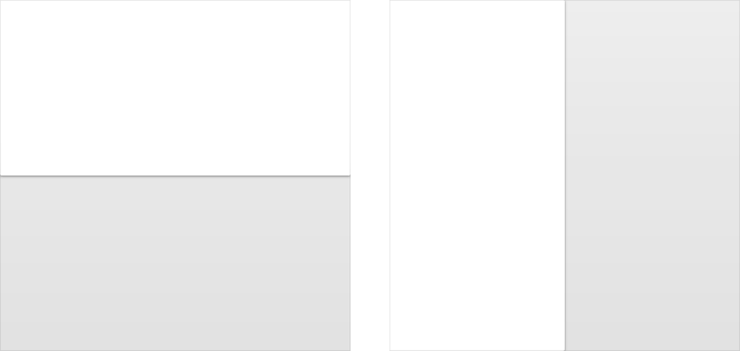
Seams are created when two sheets of paper share the full length of a common side. Two sheets of paper joined by a seam will generally move together.

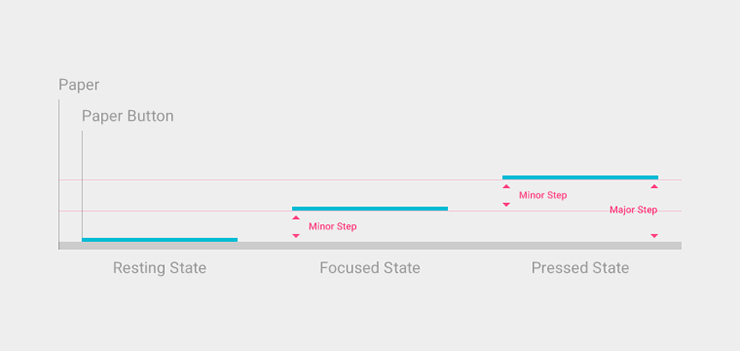
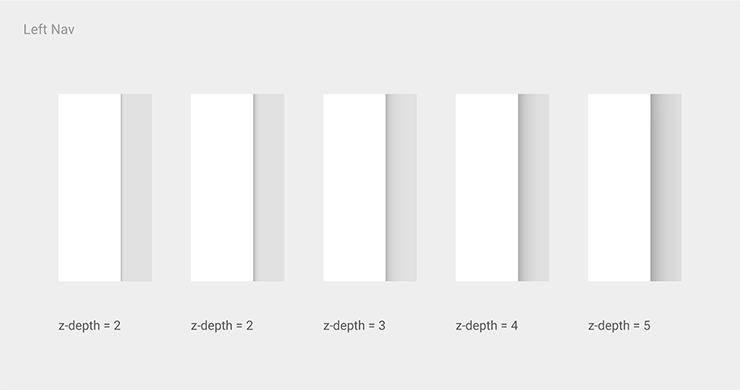
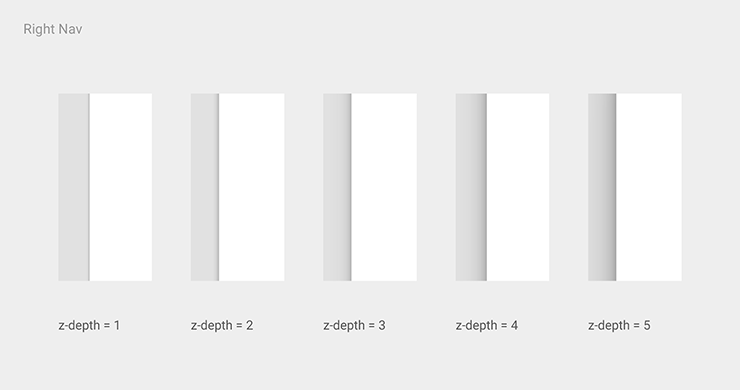
Steps are created when two sheets of paper with different z-order positions overlap and thus typically move independently of each other.

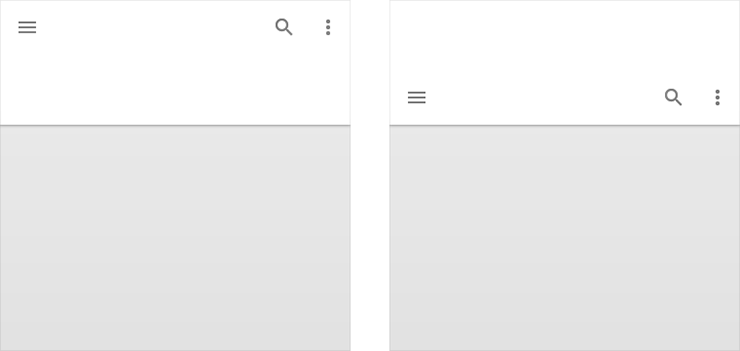
Paper Toolbars
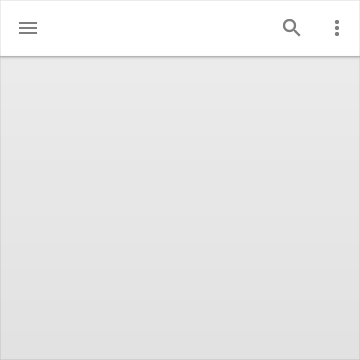
A toolbar is a strip of paper focused on presenting actions. These actions usually cluster at the left and right edges of the toolbar. Actions related to navigation (a drawer menu, an up arrow) appear at the left, while actions that apply to the current context are at the right.

The left and right actions in a toolbar are never split by another sheet of paper. However, a toolbar can constrain its width to less than the full length of its paper.


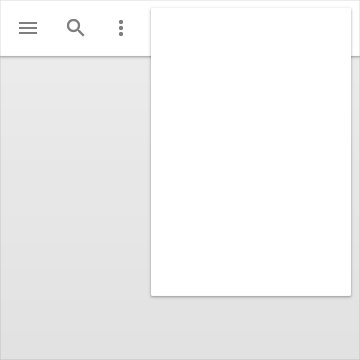
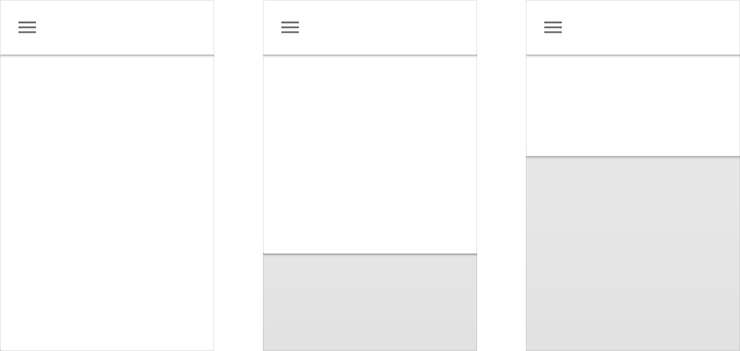
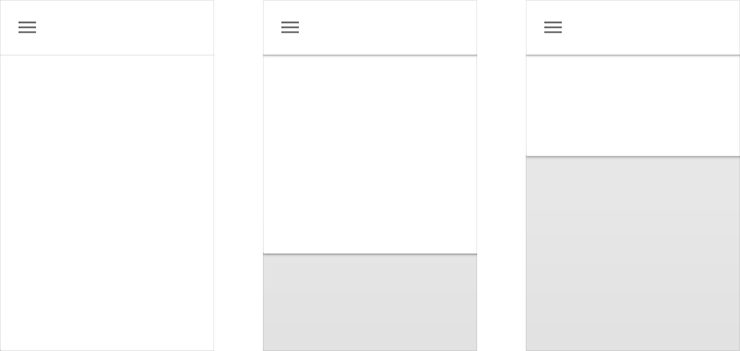
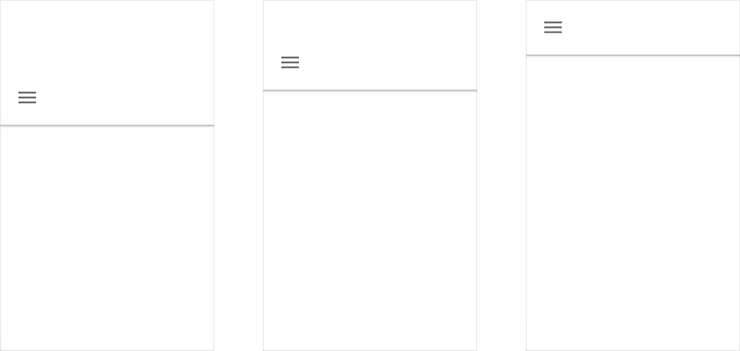
Toolbars frequently form a step above another sheet of paper that displays the content the toolbar’s actions relate to. As that paper scrolls beneath the toolbar, the toolbar clips that paper at the point of entry, preventing it from passing through to the opposite side.

A toolbar can also be initially presented as seamed with a second paper, but then lift to form a step. This variant of clipping is called waterfall.

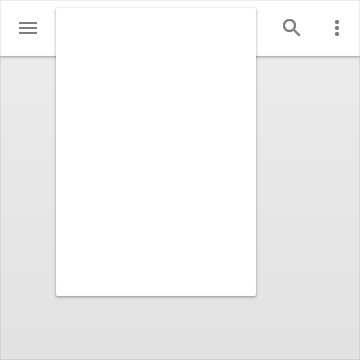
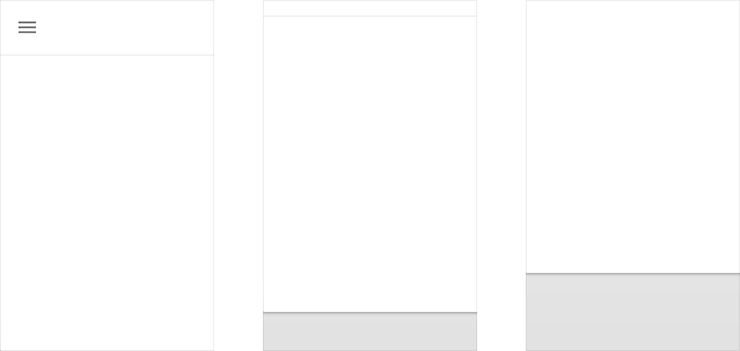
Alternately, the toolbar can maintain its seam, pushing off the screen as the two papers move together.

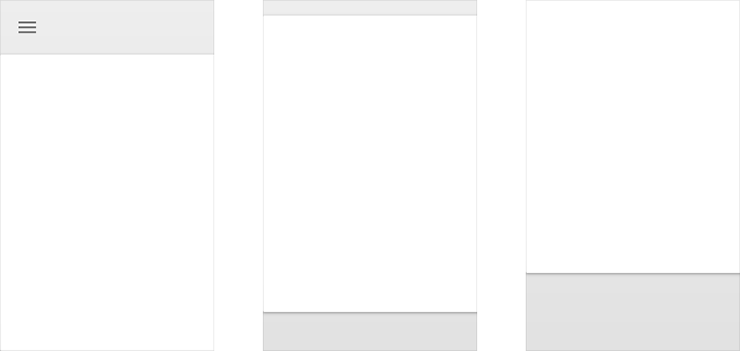
Finally, the second paper can cover the toolbar as it moves.

Toolbars have a standard height, but can be taller. When taller, the actions can pin to either the top or the bottom of the toolbar.

Toolbars can change height dynamically once they become pinned. When resizing, they snap (thresholding with hysterisis) between their maximum and minimum (standard) heights.

Floating Actions
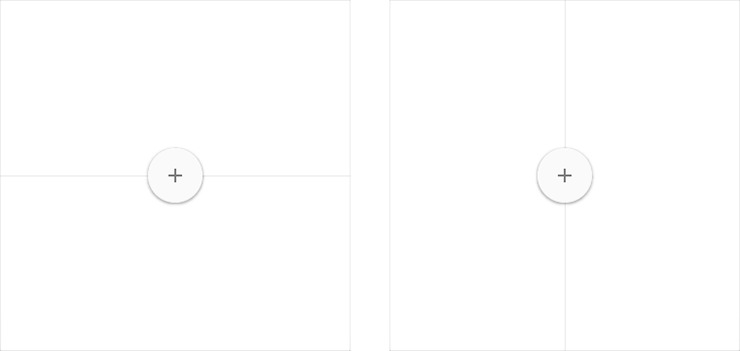
A floating action is a circular paper separate from a toolbar.
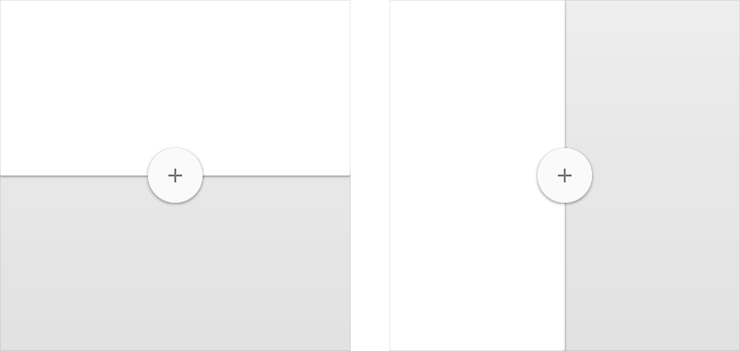
A floating action represents a single promoted action for its context. A floating action can straddle a step if it relates to the content of the paper creating that step.

A floating action can straddle a seam if it relates to the content of both of the papers creating that seam.
Never introduce a decorative seam merely to provide an anchoring point for an action.