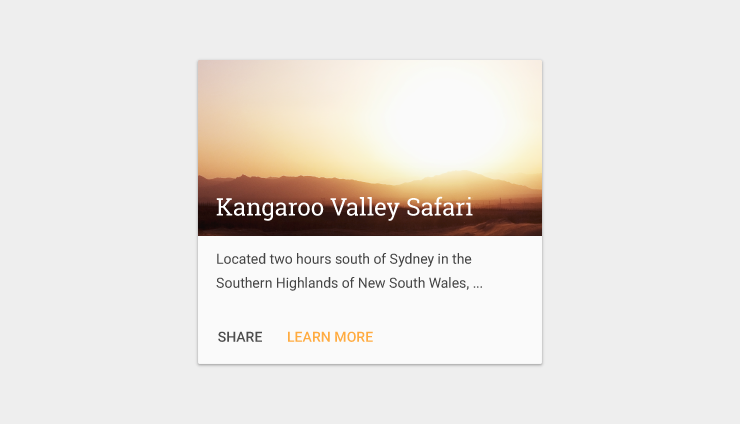
Cards are a convenient means of displaying content composed of different types of objects. They’re also well-suited for presenting similar objects whose size or supported actions can vary considerably, like photos with captions of variable length.
Note: Though similar in appearance, Now cards are a distinct subset of cards with unique behavior and formatting requirements.

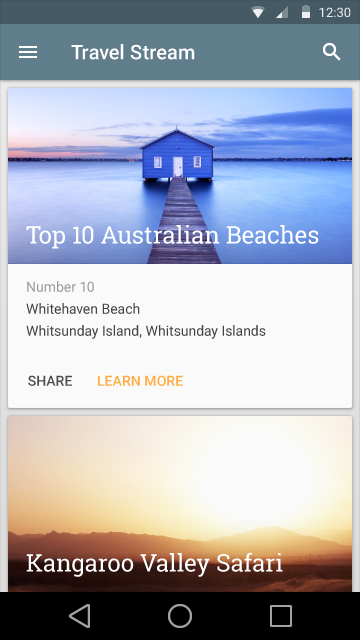
A card collection is a coplanar layout of cards.



Use a card layout when displaying content that:
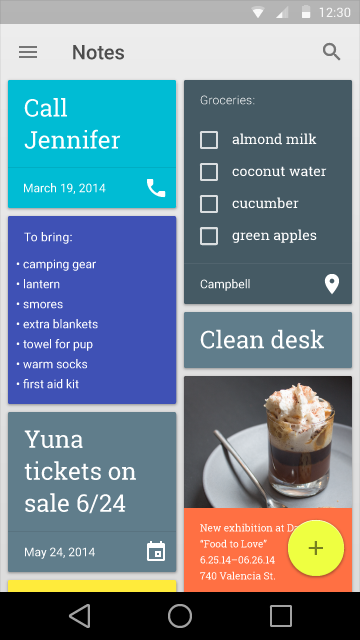
- As a collection, is comprised of multiple heterogeneous data types (for example, the card collection consists of photos, movies, text, images)
- Does not require direct comparison (a user is not directly comparing images or text strings)
- Includes supporting content of highly variable length, such as comments
- Consists of rich content or interaction, such as +1 buttons, sliders, or comments
- Would otherwise be in a list but needs to display more than three lines of text
- Would otherwise be in a grid list but needs to display more text to supplement the image

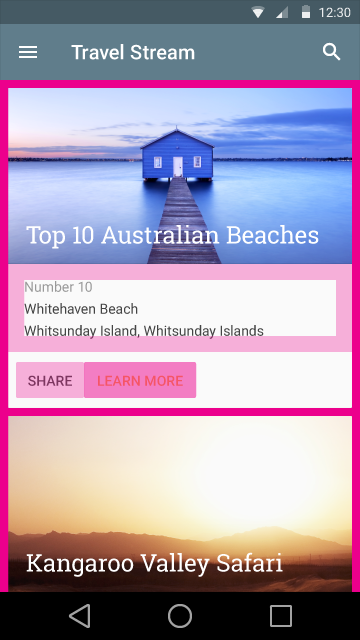
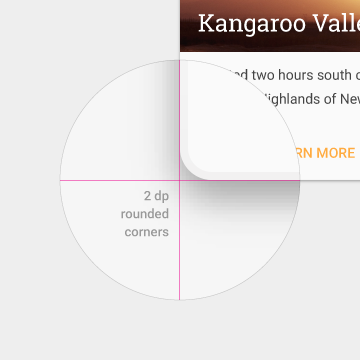
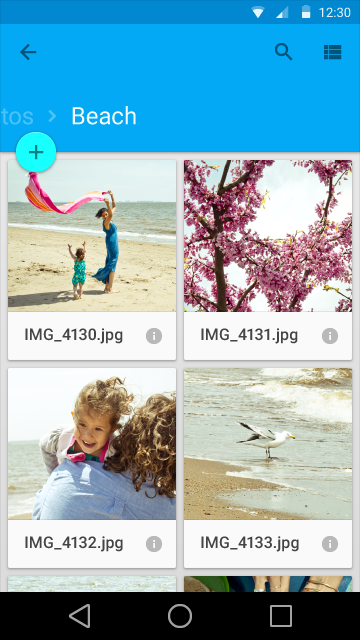
1. Cards have rounded corners.
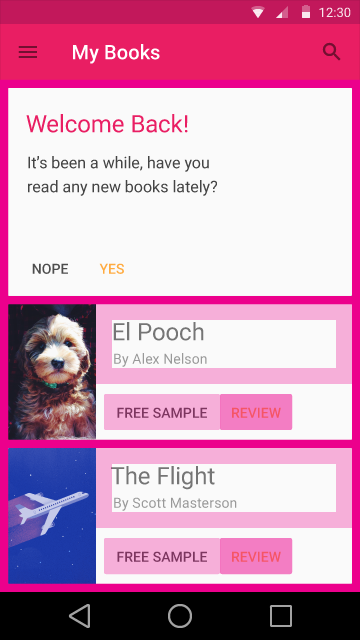
2. Cards can have multiple actions.
3. Cards can be dismissable and rearranged.

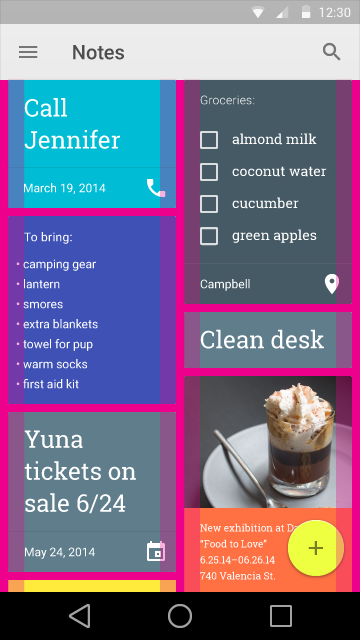
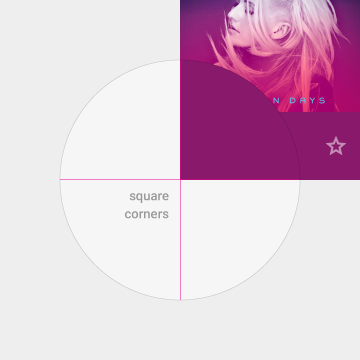
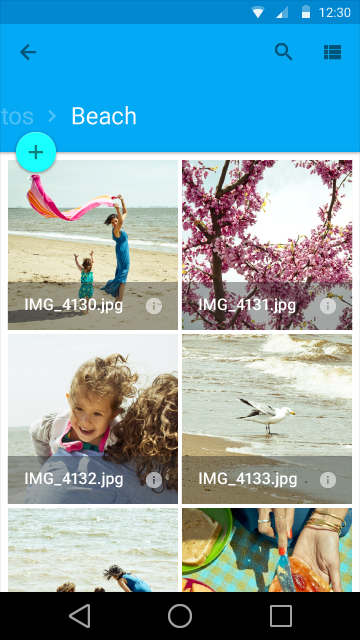
This is a tile, not a card.
1. Tiles have square corners.
2. Tiles have no more than two actions.

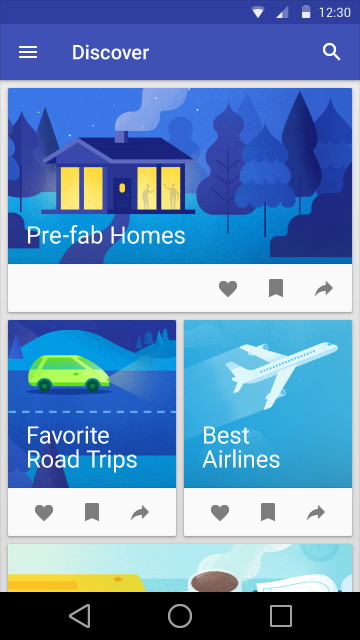
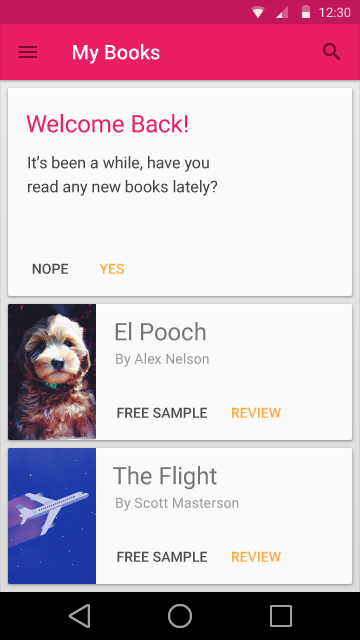
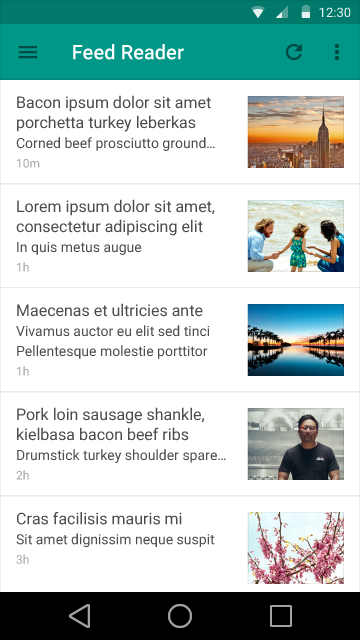
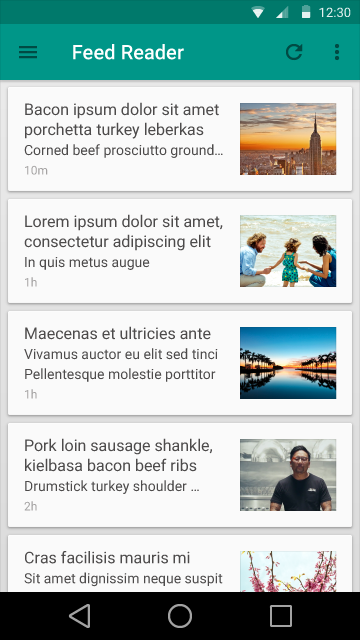
A quickly scannable list, instead of cards, is an appropriate way to represent homogeneous content that doesn't have many actions.

The use of cards here distracts the user from being able to quickly scan. These list items are also not dismissable, so having them on separate cards is confusing.


Card layout guidelines
Typography
Body type: 14 sp or 16 sp
Headlines: 24 sp or larger
Flat Buttons: Roboto Medium, 14 sp, 10 sp tracking
Card gutters on mobile
Padding from edge of screen to card: 8 dp
Gutters between cards: 8 dp
Content padding
16 dp