
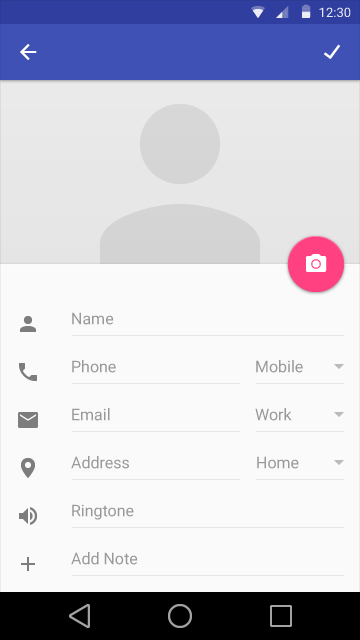
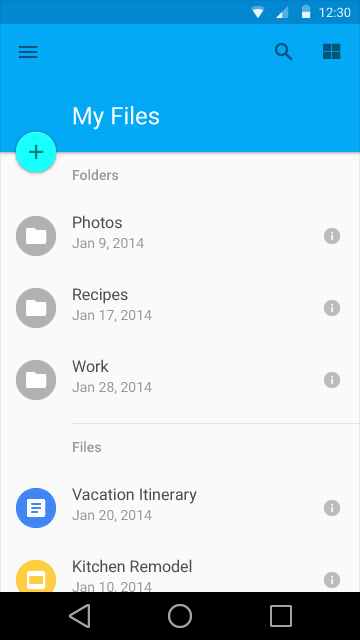
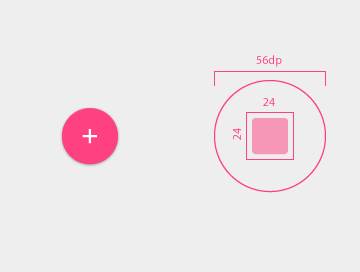
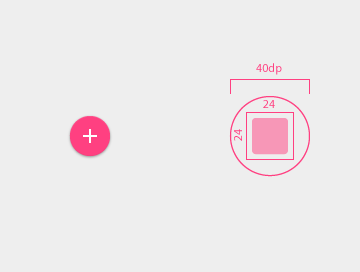
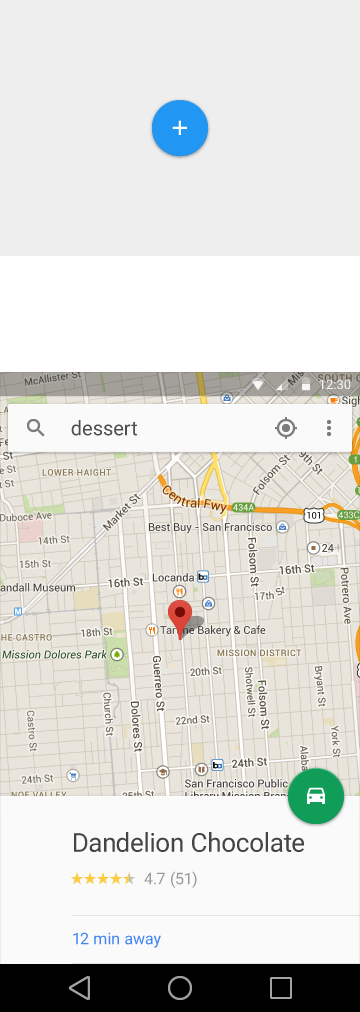
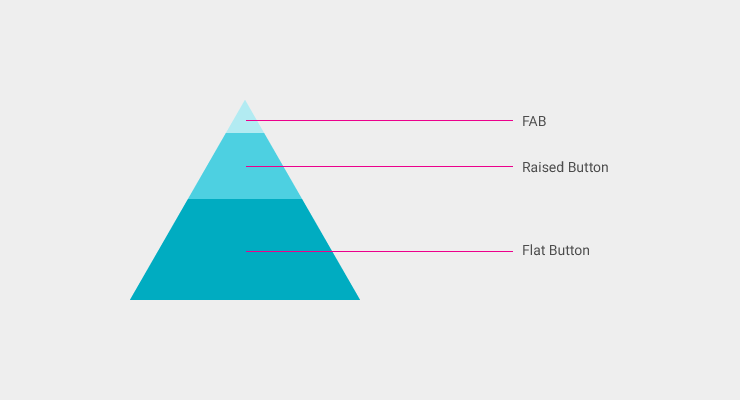
Floating action button

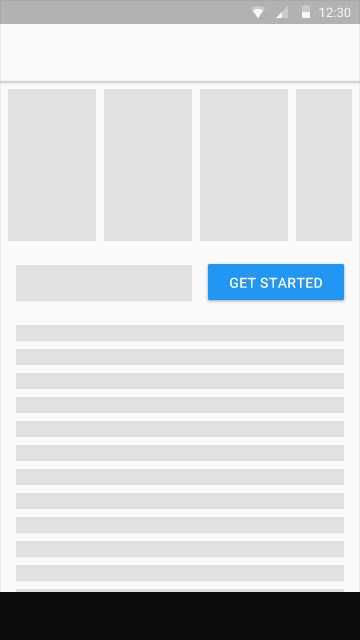
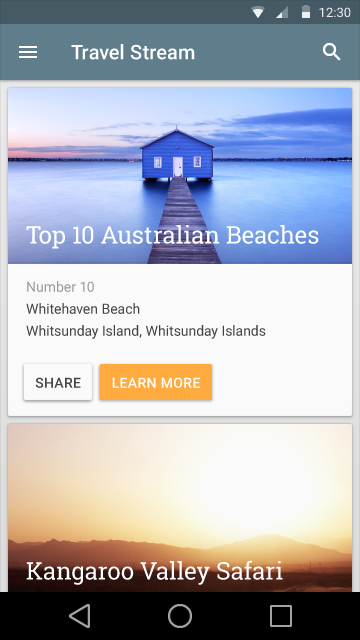
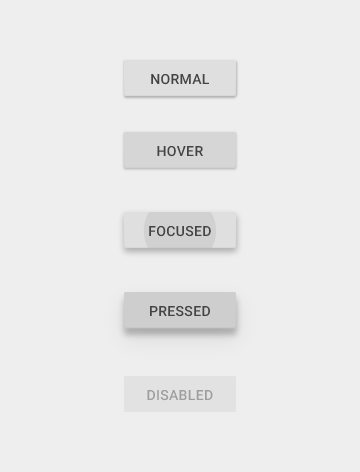
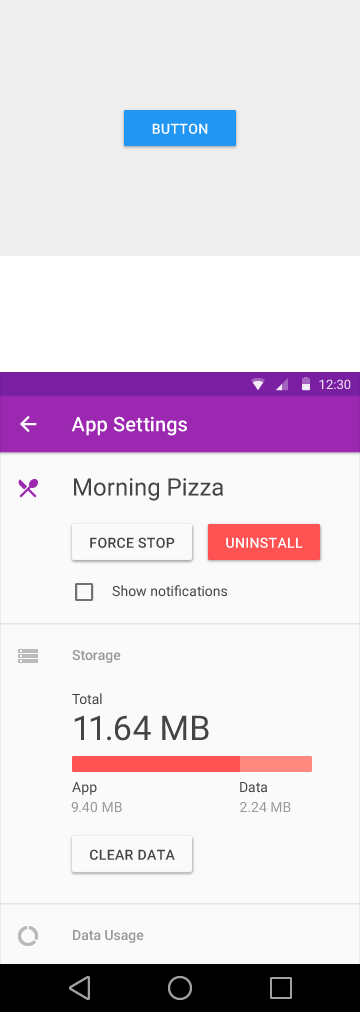
Raised button

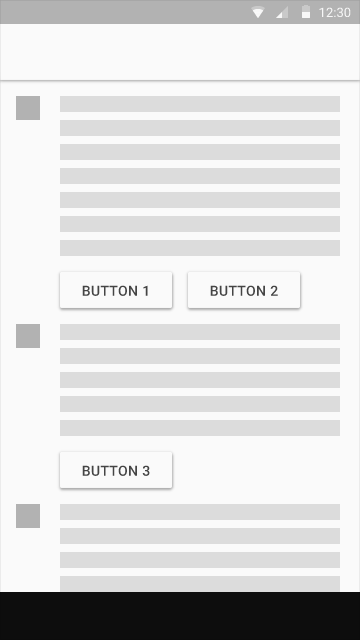
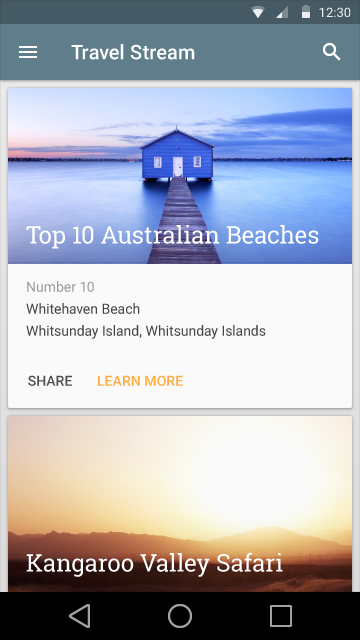
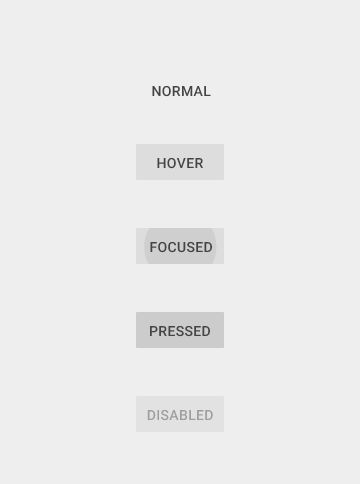
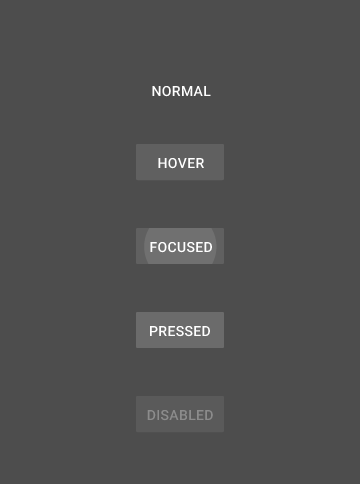
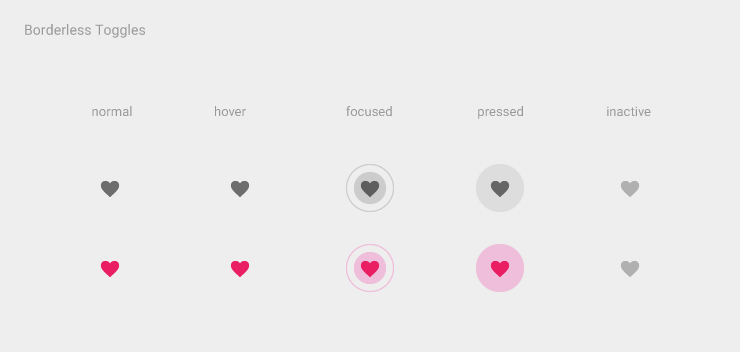
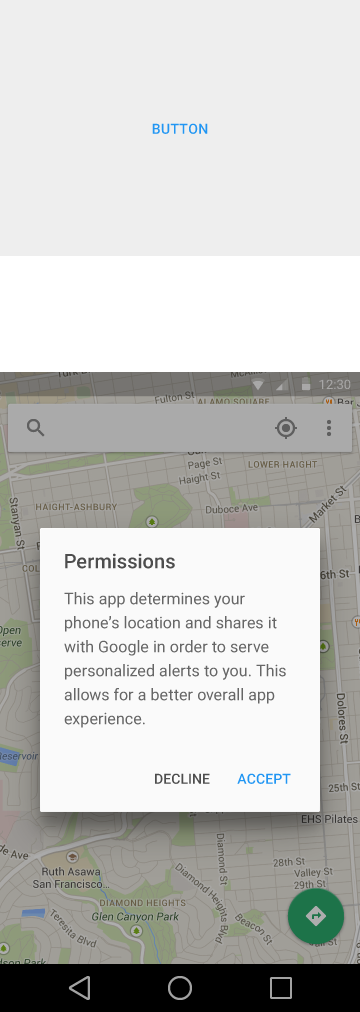
Flat button
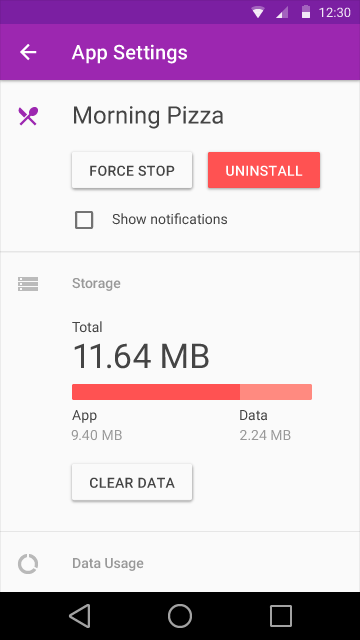
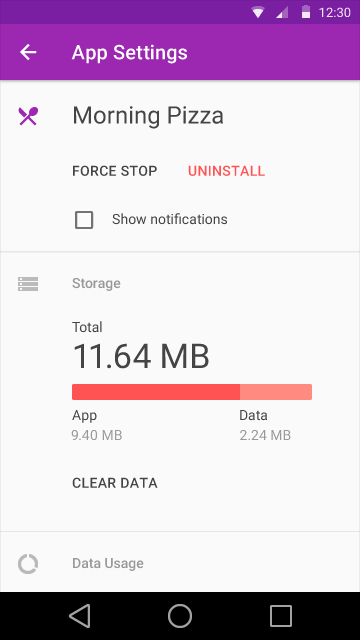
Main buttons
Choosing button type for your main buttons depends on the primacy of the button, the number of containers on screen, and the overall layout of the screen.
First, look at the button function: is it important and ubiquitous enough to be a floating action button?
Next, choose raised or flat dimensionality depending on the container it will be in and how many z-space layers you have on screen. There should not be layers upon layers upon layers of objects on screen.
Finally, look at your specific layout. You should use one type of button primarily per container. Only mix button types when you have good reason to, such as emphasizing a raised function.

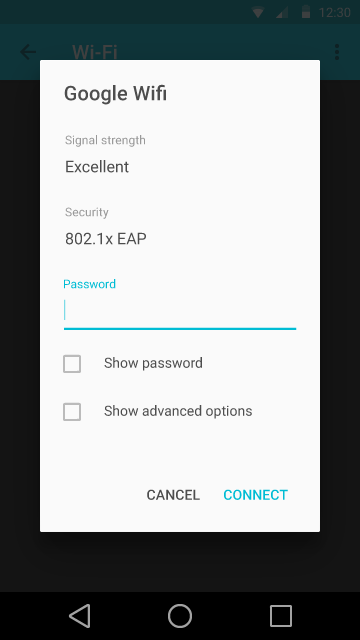
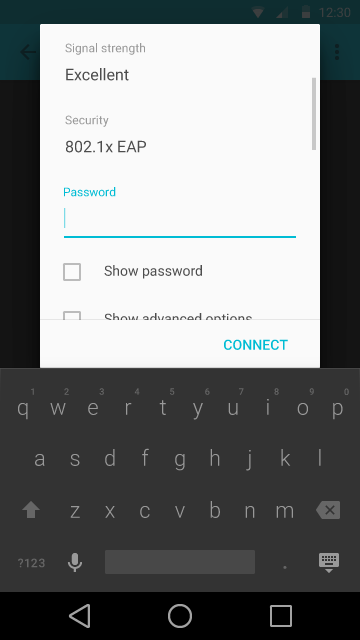
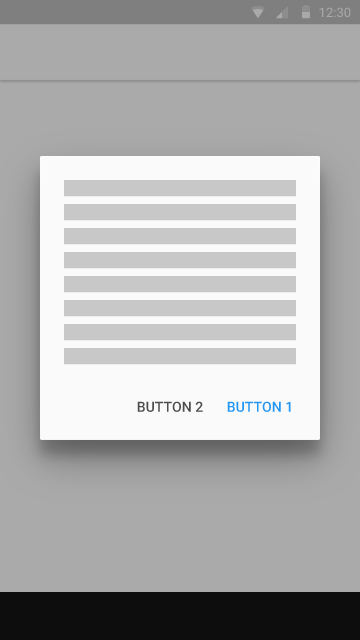
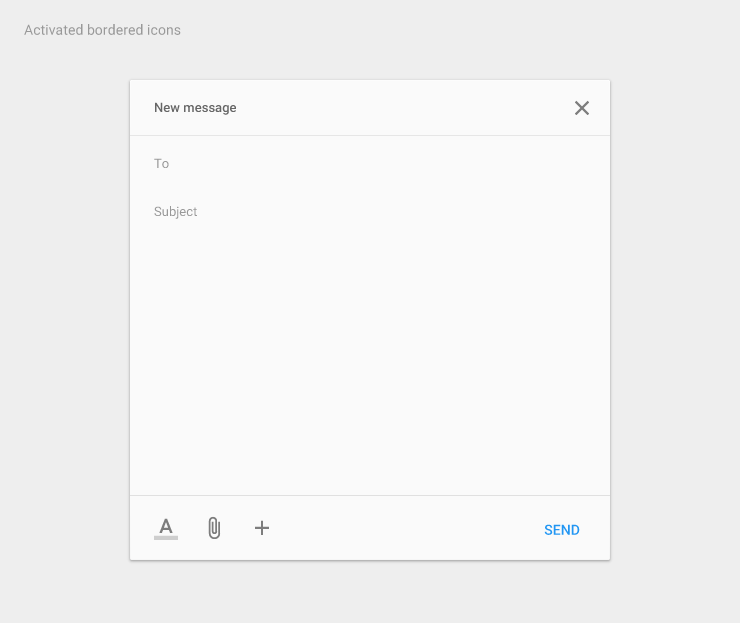
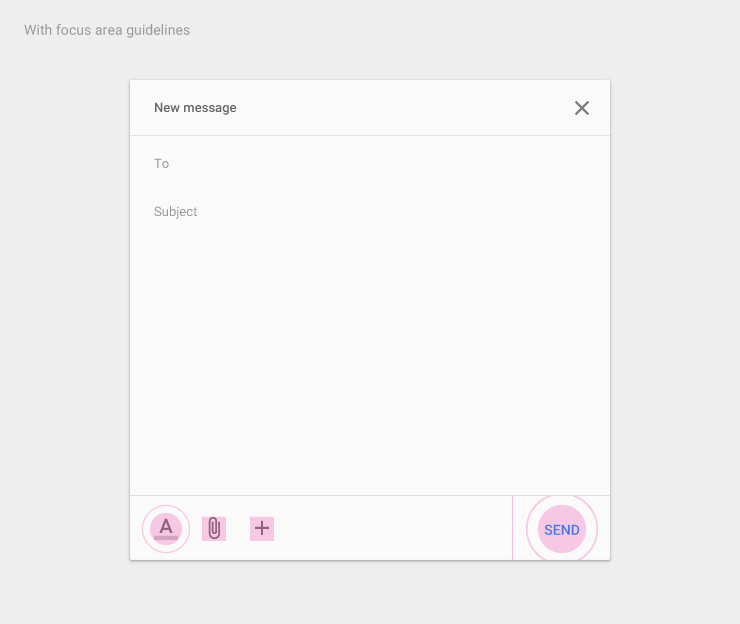
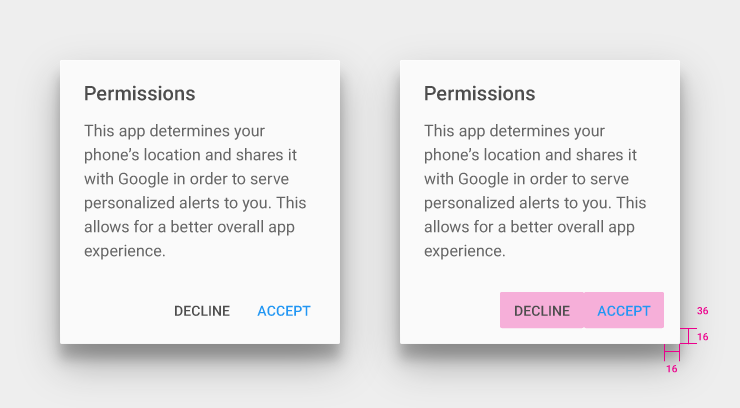
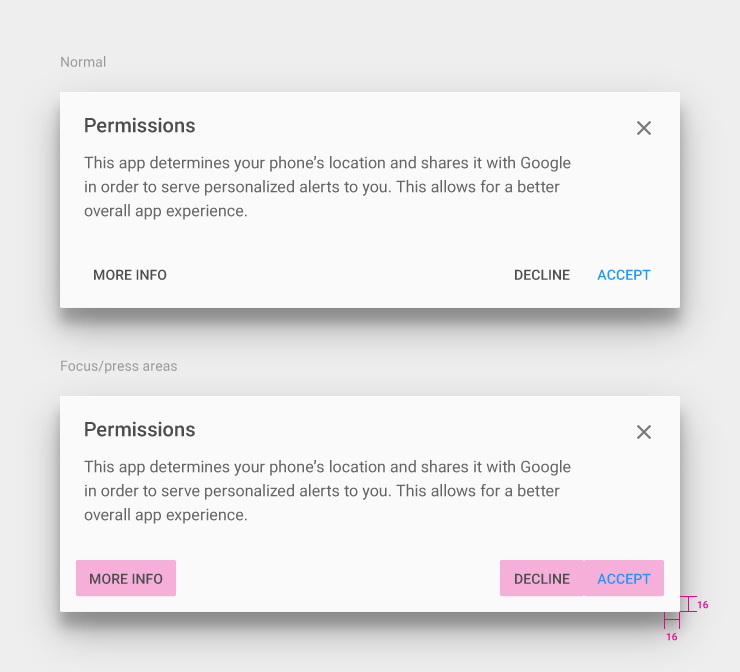
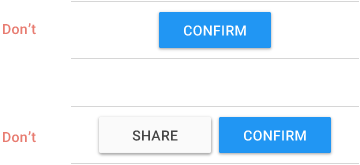
Buttons in dialogs
Use primarily ink buttons on dialogs to prevent too many layers of dimension.


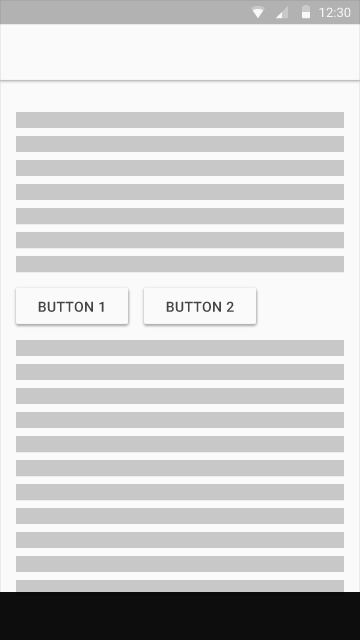
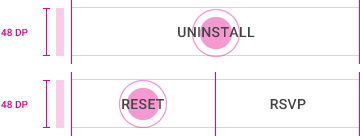
Buttons inline
Choose raised or flat depending on your specific layout. Make sure to allow enough padding around flat unfilled buttons so the user can easily find them.


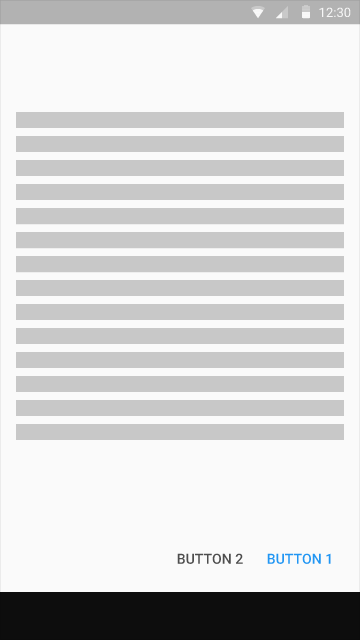
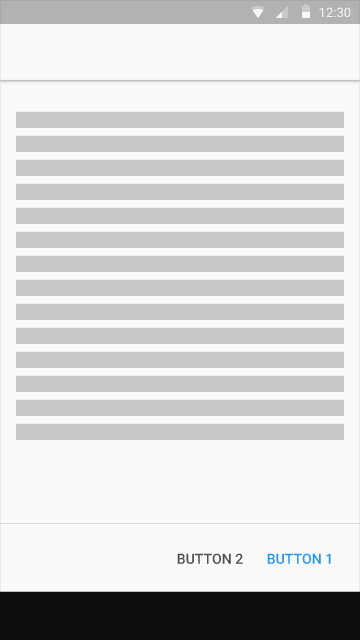
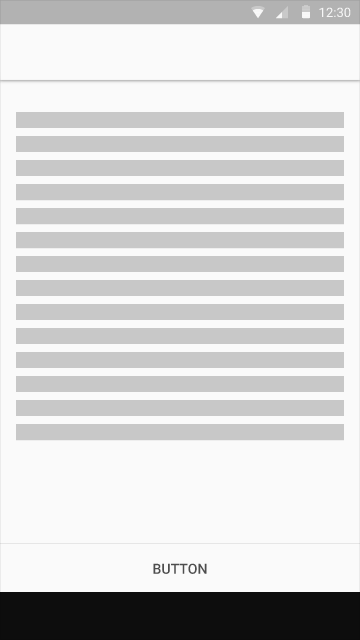
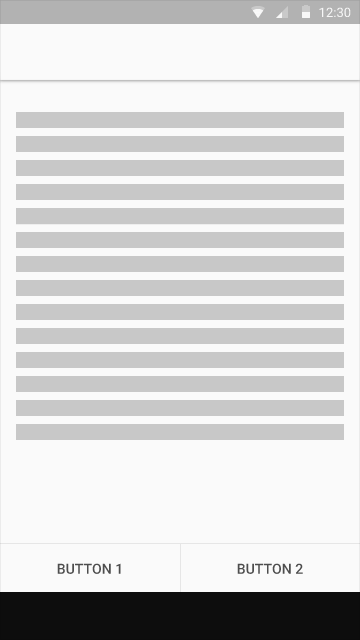
Persistent footer buttons
If your app requires actions to be persistent and readily available to the user, first consider using the floating action button. If it is an action that is not promoted but still needs to be easy to access, use persistent footer buttons.



Never use raised buttons within persistent button areas.

With the addition of a divider, a persistent footer button can also be used for scrollable dialogs.