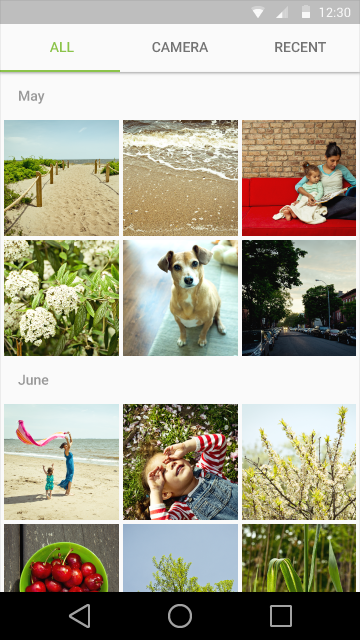
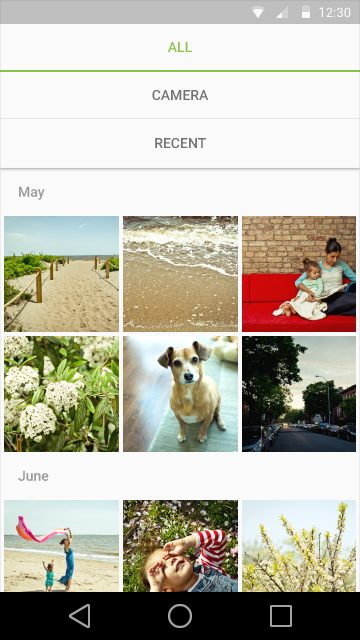
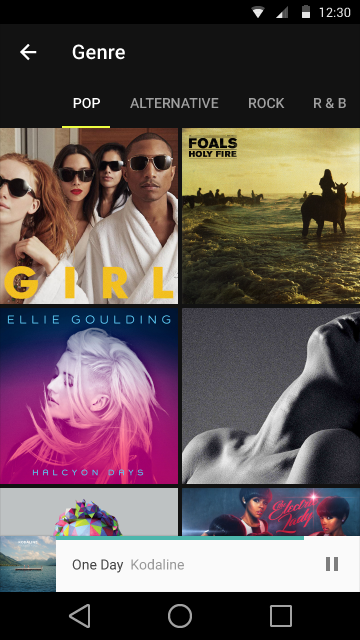
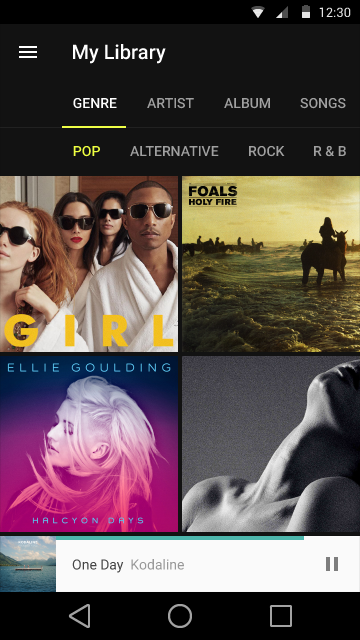
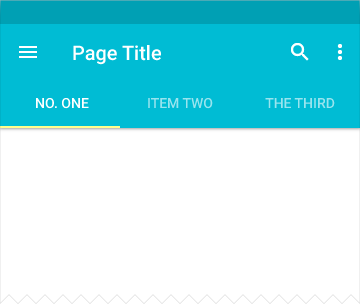
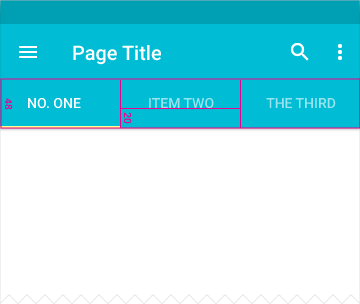
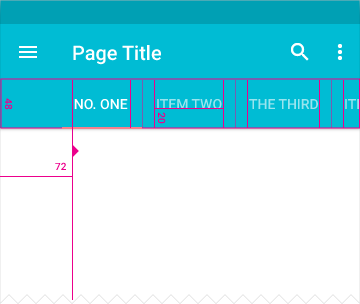
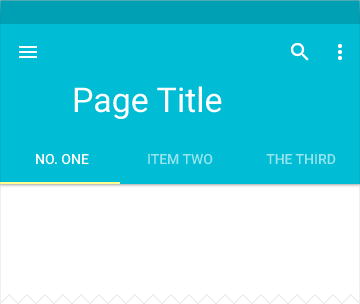
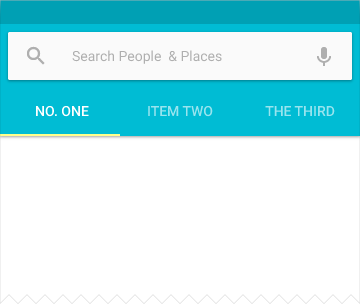
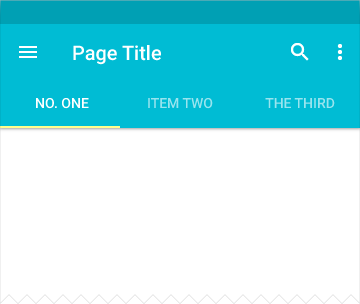
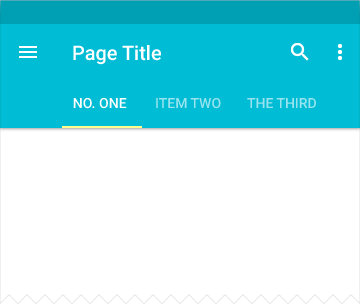
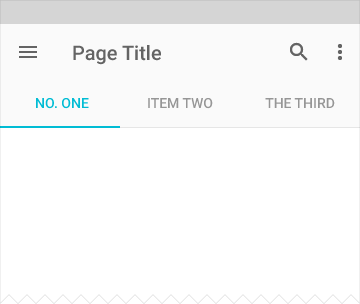
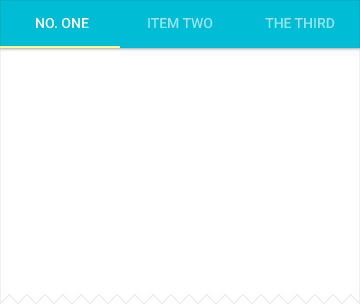
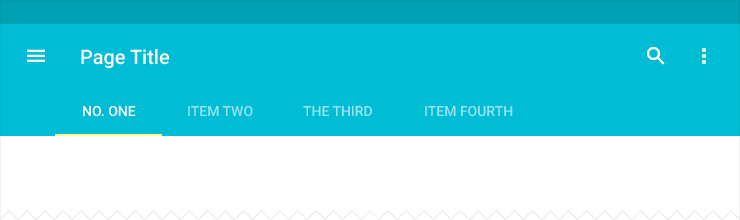
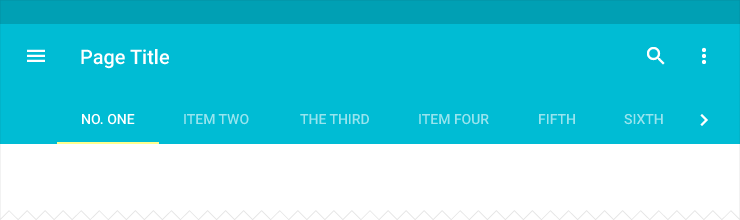
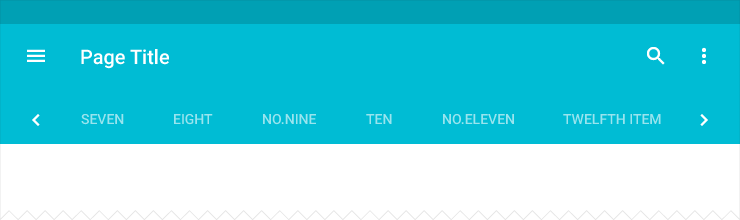
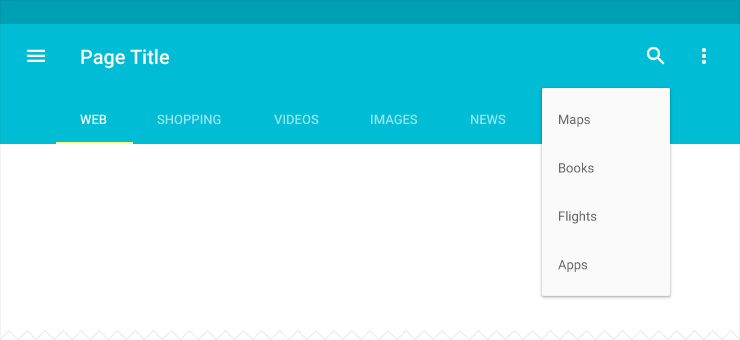
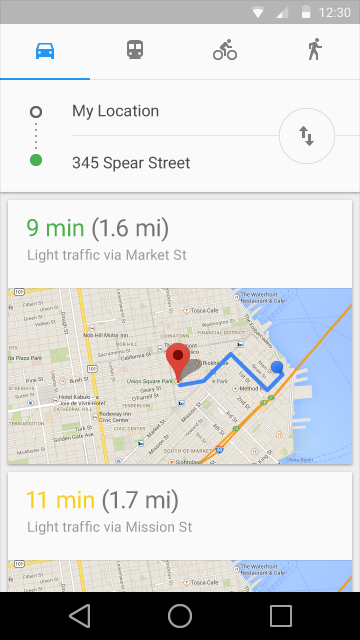
Mobile Tabs






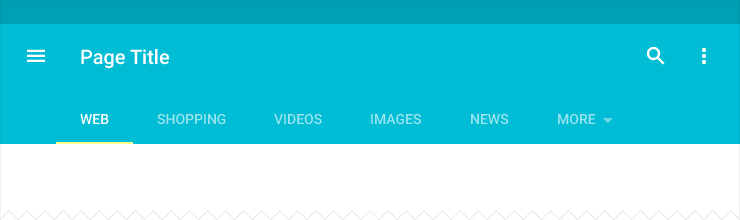
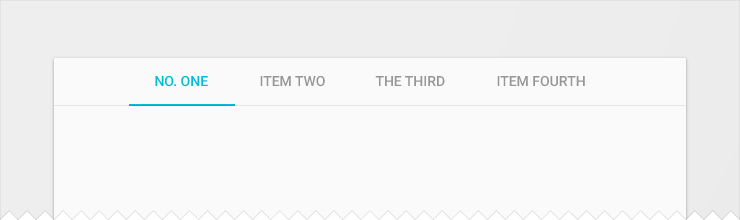
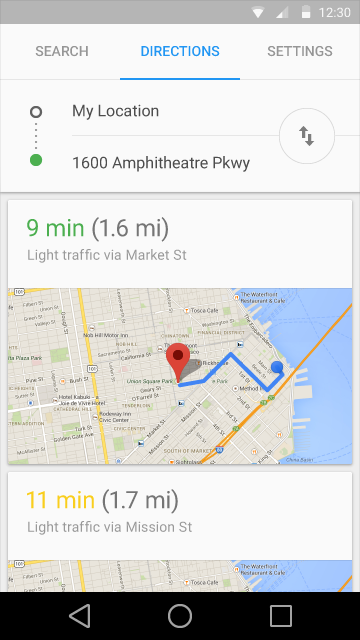
Desktop tabs






When to use
Use tabs to divide large amounts of related data or options into more digestible, focused groups with the goal of aiding content navigation or content organization, without the need to navigate away from the current context.
Although tabbed content may be navigational in nature (e.g., map route options that change a map view, search results leading to other sites), tabs are not themselves used for navigation.
Tabs are also not used for carousels or pagination of content (for example, swiping between pages of apps).


Tab characteristics
Tabs are presented as a single row.
Tabs should not be nested. That is, content in a tab should not consist of another set of tabbed content.
A set of tabs contains at minimum a pair of tabs and no more than six tabs.
Tabs control the display of content in a consistent location.
The tab corresponding to the visible content is highlighted.
Tabs are grouped together and the group of tabs are in turn connected with their content.
Keeping tabs adjacent to their content helps maintain the relationship between the two, as too great a separation can introduce ambiguity.