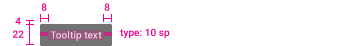
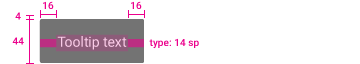
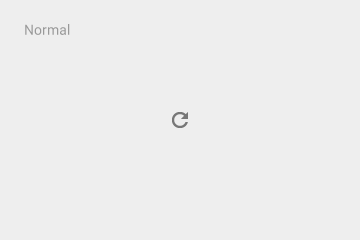
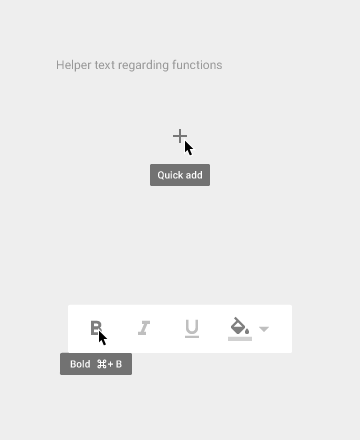
Use tooltips for elements that are 1) interactive and 2) primarily graphical (not textual).

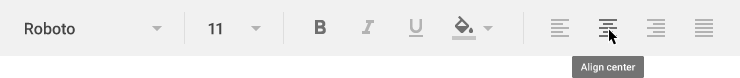
Do.

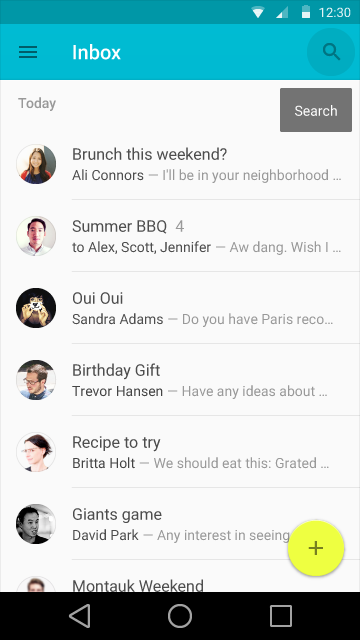
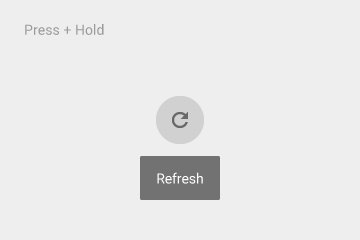
Don't.
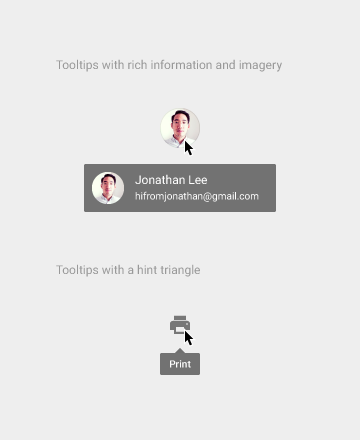
Tooltips are different then hovercards, which display richer information including images and formatted text.
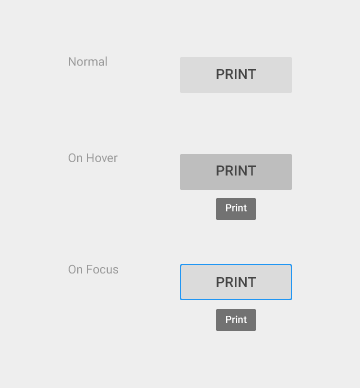
Tooltips are different than ALT-attributes, which are intended primarily for static images.

Do.

Don't.