Creating your own website may seem like an easy task. Creating a website for someone else, such as a friend, a family member, or a paying client, may seem more challenging. In both cases, whether you are creating a site for yourself of for someone else, you should be able to answer the following questions. Web site planning is the most critical first steps you have to do when brainstorming to create your own website or for a client. If you skip this process or one of these steps, you will not only loose time, but may caused you your client.
Part 1: Planning & Preparation
Below is a list of four issues to address when planning a website project:
- A. Consultation & Contracts
- B. Timeline & Preparation
- C. Sitemap/Flowchart
- D. Outline
- E. Planning the Page Layouts
A. Consultation & Contracts
Questions to Identify Key Issues with Planning the Website Project.
Whether you are creating a site for yourself of for someone else, you should be able to answer the following questions:
- Identify web site goals and objectives. What is the purpose of the site? List the reason you are creating the site (it could be to market yourself or your product, or it could be for a paying client, etc.) What do you want the site to accomplish? Ask what their web site vision, expectations? What is the purpose? List the goals you have for the site. Consider starting with the phrase "For this site to be a success, it will...".
- Identify the target audience. Who is the target audience? This will likely be the most important question. Describe your audience by age, gender, socio-economic characteristics, their similar interests, and so on. Bear in mind, the website target audience isn't your client; it's their customers. You should get to know their customers well enough that you can create a user profile or "customer story" to determine the characteristics of the group of people you are trying to reach (i.e., a fictional customer case study). Consider this example of a fictional customer story for a Honda car -- in this case, both the customer and vehicle are fictional. This would help later when choosing the layout and design if you understand who the target audience for the web site. Geography location, gender, professions, age range, education level, what systems they use when accessing the web site (Operating Systems, browsers, monitor size, etc.). This step would also lead to market research on checking other competitor sites. List at least two related or similar sites found on the Web. The more thorough you are in asking questions, the better prepared you will be to design the web site.
- Identify the type of Web site. This would help narrow down the focus of the project. What opportunity or issue is your site addressing?
If this is a website that is addressing a unique information topic, or unveiling a company for the first time, these would be relevant opportunities. In other words, consider what sets this site apart from others like it. If the site is only for displaying information or will have secured online transaction and have some back-end database. Clearly define what the site or project will include or will not include. It may help with dividing between wants and must have, as well as short-term goals and long-term or future goals. Possibly draft a site concept, general underlying theme that unifies the various elements of a site and contributes to the site's look and feel. - List at least 2 related or similar sites found on the Web.
- What type of content might be included in your site? Describe the text, images, and media you will use on the site. For SEO purposes, coming up with a complete SEO Plan (as described in the course CAS 180 - Search Engine Optimization) is the best idea, however at a minimum, be able to list all the relevant keywords that will be included in the
- title tag
- description meta tag
- keyword meta tag
- heading tags (h1, h2, etc.)
- alt attributes
- Developing a budget. It is crucial to include a budget presented to the client prior to completing any work. The budget would be part of the contract.
- Creating a timeline. Clearly communicate a timeline that includes the delivery date of the final web site, along with various implementation along the way. Always identify who is responsible for which tasks.
If this site is for a client, you should be able to answer these additional questions?
- What content and assets is the client providing, and what content and assets will the designer be responsible for? If the client expects you to write the content for the site, this is often considered a separate and additional service.
- Are there any sites out there currently that the client likes or prefers? Keep in mind that issues like color, look, and feel will be important to the client, but should be tempered with what the target audience might prefer.
- When is this site due? Answering this question will help you as the designer determine if it's a project you can do. You should also be able to determine the site launch date.
- What are the website design costs? You should be able to give the client a list of the following:
The cost in total dollars to begin the project, if any.
The cost in total dollars for production planning, if any. This would include creation of an outline, sitemap, layout concept, production schedule, and one or more style layouts of a probable home page.
The cost in total dollars for the completed site, which includes the minimum likely total cost and the maximum likely total cost.
An explanation of the fact that development, Web hosting, domain acquisition, etc., are separate fees.
The cost, likely to be in dollars per hour, for maintenance on the site. - What are the total services that you would do for the client? Be able to list the range of work and the limits of work you will do for the client. In other words, have a concept for everything you'll do, and what you won't do, and what the finished product you will give the client.
- Do you have the agreement to do the work in writing? Whether it's a paying client, a friend, or a family member, it makes sense to have it in writing so there is no mistake about what you're doing for them, how much it will cost, and when they need to pay you. Consider (and use if you'd like) this plain English contract for Web design services.
- If the contract covers multiple sites for the client, you may also need to prepare a Statement of Work (SOW) for each job, either in advance or as needed. The SOW may include prices per service you offer or per site if that isn't covered in the contract.
By doing this process, you will also understand how big the scope of the project of creating the web site and would help with decision on how much to charge the client. Estimating the amount of time can be difficult, especially if you are a new web designer. If you are a freelancer, you need to consider many things, such as the cost of computer equipment and software, supply your own insurance, and other expenses. It is highly important to have good clear communication with your client to match their expectations and your understanding of their visions, as well as they understand what you actually can do for them. Will you only involve in creating the web site or the cost of the project include setting up the web site and maintaining it?
B. Timeline & Preparation
Once you've agreed to do the work for the client and the contract has been signed, you should
- Create and give to the client a specific timeline regarding what and when the parts of the project will be completed.
- Gather all the assets from the client and obtain the text content if they are doing the writing.
C. Flowchart/ Sitemap (for a website)
In this process, you should
- Create a complete flowchart/sitemap for the site (as described in the Flowchart/Sitemap section below).
- Create a complete outline for the site (as described in the Outline section below) if requested/required by the client.
- Create at least one style layout of a probable home page (this is described in the Building the Site section below).
In the context of website design, a flowchart and sitemap are the same thing. They are a graphical display of the site structure which includes all of the pages and a concept of how they link together.

 Effective sitemaps include
Effective sitemaps include
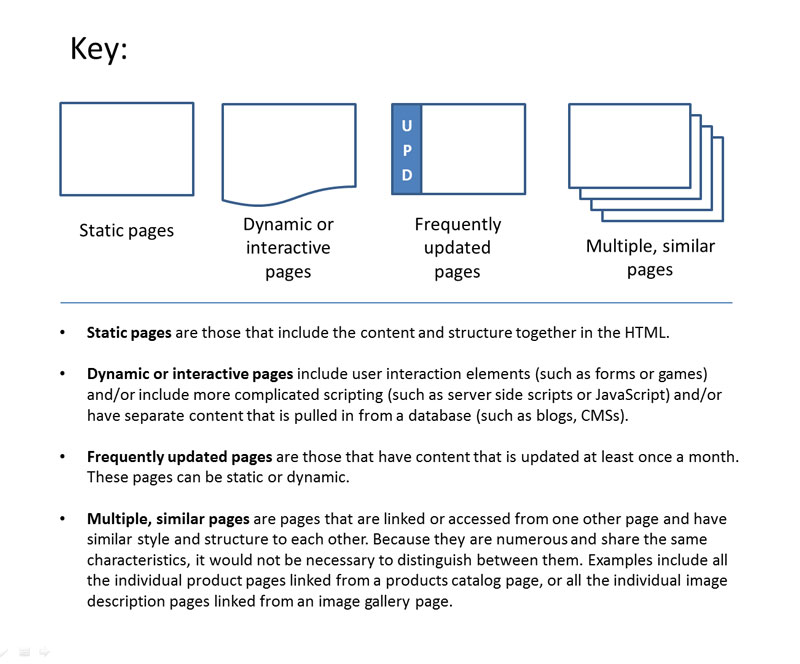
- whether or not the pages are static, dynamic and/or frequently updated (since these have implications as to the design/development timeline for you the designer and your client)
- the filenames of the pages -- this is so you can use their names in links on the first page you create prior to the pages existing yet
- how the page might crosslink with other pages if it is not part of the main nav bar
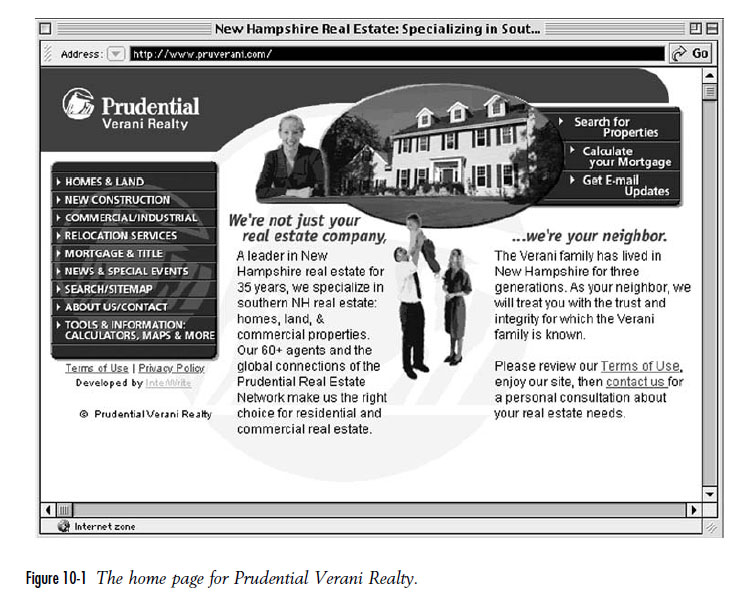
Consider the Prudential Verani Real Estate example site from the book Writing for Multimedia and the Web by Timothy Garrand, Focal Press, 2006. This is the home page of that site:

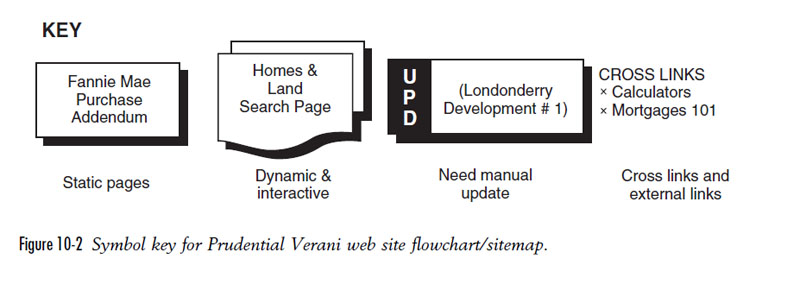
Here is an example of a flowchart/sitemap for the real estate example site.
This key describes how the symbols are used on the sitemap in the example above.

There are likely to be maintenance and design/development implications for pages that aren't static. These should be addressed and explained to the client.
D. Outline (for a website)
An outline is a planning guide for the site that is normally created after you've finished the sitemap. The outline, written in long descriptions, would include more details about the content (text, images, media) on each page of the site. It usually includes marketing concepts and reasons why images and text are used on the site.
Bear in mind, this is done to help guide the designer and also give information to the client prior to the website being created.
Here is an example of an outline for the real estate example site described in the section above. This textbook excerpt also gives more information about the elements of an outline.