Section 9 Graphics
¶Mathbook XML supports several languages for describing diagrams and pictures with human-readable source code (i.e. plain text), rather than using a “paint” program. Any LaTeX macros used in the rest of your document may be employed in the LaTeX-standalone or Asymptote diagrams (with Sage graphics coming next?).
Subsection 9.1 LaTeX images
There are several graphics engine packages that a LaTeX document can employ. Code from these packages renders diagrams automatically as part of normal processing of LaTeX files. For HTML output the mbx script produces SVG versions of the pictures. The script can also produce standalone TEX source files, PDFs, PNGs, and EPSs. The packages should be loaded in docinfo/latex-image-preamble, which is also where global package settings should be made. If any ampersands occur in your LaTeX code you should use the \amp macro pre-defined by PreTeXt. These first examples are from the TeXample.net site.
The next example began life in Sketch, which will output TikZ code (though the code has been edited by hand for readability).
The pgfplots package was included in docinfo/latex-image-preamble. Here, it is used. Also, here we demonstrate using \amp where you would normally use an ampersand in LaTeX. There are known issues with xelatex processing any gradient shading in tikz. To (successfully) create the gradient shading in the 3D image here, you may need to use pdflatex until LaTeX developers resolve this issue.
A plot might use a graphics language to draw the axes and grid, but the data might be from an experiment and live in an external file that you do not wish to place in your source. Place such a file in a subdirectory directly below the directory where your master source file resides. In the example below data is the directory and hodgkin-huxley-data.dat is the file with the data points. You must place the file in a subdirectory (it cannot reside next to your source file), but that directory may have subdirectories if you have many such files and want to organize them that way. Then the --include command-line argument to the mbx script will manage the external files properly as it creates individual image files.
It is still your responsibility to be sure this directory of external data files follows your LaTeX output to whatever directory you use to convert to a PDF and is in the right location for the relative path given in the XML source. The discussion above only applies to generating individual image files, such as you would need for the HTML output.
PSTricks is a LaTeX package for drawing diagrams and pictures, dating back to the days before PDF, when PostScript (PS) was king. Given its history, it does not seem to work easily with the pdflatex engine. But it will work easily with the xelatex engine. We try to keep this present sample document workable with both engines, so we have presented an example of the use of PSTricks in the xelatex-exclusive sample document where we test obscure fonts and characters. So your best bet is to look there.
There are suggestions online that
\usepackage[pdf]{pstricks}
along with
pdflatex --shell-escape *.tex
is workable. We could not make it happen, and a “shell escape” can be a dangerous security hole. That said, updates to this approach are welcome.
Subsection 9.2 Placing Images without a Caption
To place an image without a caption, use the <sidebyside> layout element, containing just a single <image>. There is no way to add a caption, and the item will not be numbered. You cannot cross-reference it, nor will it appear in a knowl in HTML output. You will get a bit of vertical separation for the transitions to/from horizontal layout. Use margins=auto on the <sidebyside> to center the image—this should become the default behavior. A variety of other elements may be placed in a similar manner. See Section 22 to learn more about the <sidebyside> layout element.

Subsection 9.3 Asymptote
The Asymptote graphics language may be placed in your source to draw graphs, diagrams or pictures. Rules for formatting code are identical to those for Sage code. For more on Asymptote see http://asymptote.sourceforge.net/.
This is a simple physics diagram about levers, taken from the Asymptote documentation. In the HTML version of this article, the images are SVG's and so should scale nicely when you zoom in on the page.
And a colorful contour plot with logarithmic scale. Again, from the Asymptote documentation.
This SVG image includes a PNG image for the gradient. It needs some work and is temporarily unavailable.
Here is the lever diagram again, but now we have added an integral to one of the legends, using a LaTeX macro of our own, which is idential to one we used in the early part of this article. The point is, we only needed to define the macro once for the entire document, and it is available as we make Asymptote diagrams. This device can be used to maintain flexibility and consistency in your choice of notation.
And finally, an example of a 3-D graph (from the documentation again).
This SVG image includes a PNG image for the gradient. It needs some work and is temporarily unavailable.
Subsection 9.4 Sage Plots
Any of the numerous capabilities of Sage may be used to produce any graphics object, be it the simple graph of a single-variable function or some realization of a more complicated object. All of the usual rules about formatting Sage code (esp. indentation) apply, along with one more caveat. The last line of your Sage code must return a Sage Graphics object (or 3D plot). The mbx script will isolate this last line, use it as the RHS of an assignment statement, and the Sage .save() method will be called to generate the image, which is either a Portable Document Format (PDF) file amenable to LaTeX output, or a Scalable Vector Graphics (SVG) file amenable to HTML output. For visualizations of 3D plots, Sage will only produce Portable Network Graphics (PNG) files, which can be included in HTML pages or LaTeX output.
Pay careful attention to the requirement that the last line of your code be a graphics object. In particular, while show() might appear to do the right thing, it evaluates to Python's None object and that is just what you will get. The code for Figure 9.10 illustrates creating two graphics objects and combining them into an expression on the last line that evaluates to a graphics object.
The following examples are from the Sage Tour. We package them into a sidebyside layout element, see Section 22.
From the Sage documentation, with slight modifications, credited to Douglas Summers-Stay. A plot of the implicity defined surface
in rectangular \(xyz\) coordinates, with \(t\) equal to the golden ratio.
Subsection 9.5 Images from External Sources
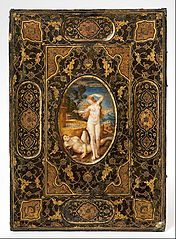
If you have raster images (photographs, etc) then they are specified with complete filenames, as above in Figure 5.2. If you have existing images that are vector graphics, then PDF format works best for LaTeX output and SVG format works best for HTML. The utility pdf2svg works well for converting PDF to SVG. In this case, specify your source as a filenmae, but leave off the file extension, and the appropriate version will be used for the current output format.
The image below is provided from a PDF file for the LaTeX output, and was converted to an SVG for use with th HTML output.
www.texample.netSubsection 9.6 Copies of Images
Sometimes you want to use the same image more than once. For a raster image, you can just point to it again. You are free to wrap it in a figure or sidebyside and change the caption. It will get a new number as a new figure, and you will need to assign a unique @xml:id attribute. Maybe appending -copy-2, or similar, will be helpful.

If you have a figure generated from source code (such as in TikZ) you can place the code into a file and xinclude it twice. The mbx script will make two copies if you include the source twice, but with different names (generated from the different @xml:id). Furthermore, with the @parse attribute on the xinclude element set to text you are absolved from escaping the dangerous XML characters (see Subsection 8.1) and definitely have no need for the often mis-understood CDATA mechanism. We demonstrate this with the sample book, since it is all set up with the xinclude mechanism. See the two plots of the 8-th roots of unity in the complex numbers section of the chapter on cyclic groups.
Subsection 9.7 Technical Details
The table below is a summary of how graphics and images are specified, constructed and manipulated. Additional processing is indicated by reference to the Python script mbx. Images need to be placed relative to the LaTeX file that includes them during compilation, and placed relative to the HTML files which reference/include them. Author-provided image files may be placed in any subdirectory, and the @source attribute should include the complete relative path with the subdirectory. Files generated by the mbx script will be specified in the output using the relative directory images, which can be changed using the directory.images stringparam. There is no reason author-provided files cannot also be placed in this same directory (presuming no duplicate names). [This table is presently more readable in HTML, the PDF version will improve.]
| MBX Element | Specification | LaTeX/Print | HTML | Notes |
image/@source |
full relative path, w/ extension | directly included | directly included | author-provided PNG, JPEG |
image/@source |
full relative path, w/o extension | presumes PDF | presumes SVG | author-provided |
image/latex-image-code |
LaTeX-compatible source | directly included |
SVG via mbx
|
e.g. tikz, pgfplots, xypic |
image/sageplot |
Sage code |
PDF via mbx
|
SVG via mbx
|
PNG for 3-D |
image/asymptote |
Asymptote code |
PDF via mbx
|
SVG via mbx
|
In the early stages of a writing project, it may be best not to track provisional image files built with mbx under version control, and just regenerate them periodically (see the -r option for mbx). As a project matures, then it makes sense to put stable files under version control for collaborators and others. In every case, managing graphics files (and other aspects of production), is much more pleasurable with a script (shell, Makefile, etc.)
Subsection 9.8 Caption Testing
A caption could be as substantial as a paragraph, here we test out one such example.

pretextbook.org. There could be some inline mathematics, such as \(x^2 + y^2 = c^2\text{.}\) Would a knowl open here? Recursively? Let's see: 9.16. Display mathematics, side-by-sides, theorems, and lots of other things should be banned. Footnotes sound like a bad idea. Strange characters should be fine: §.