What is Photoshop?
Photoshop is a software used to edit, organize, store, and share photos from Adobe. It is a way to manipulate image for the web or print.
Optimize an image for the web
- Run Adobe Photoshop software
- Click File ---> Open, find the image you want to edit and click Open.
- You can zoom in to view the image 100% so you can accurately see how big the picture will be on the computer screen.
- Click File --> Save for Web & Devices...
When you choose this option, Photoshop will automatically save your image to 72 dpi, which is a good enough resolution to show on the web site. - Click a tab at the top of the dialog box to select a display option: Optimized, 2-Up, or 4-Up. Click on 2-Up.
- You should see two images on the screen. The left or top image is your original image, the right or bottom image is the one you want to modify and should be paying attention to. Click on the bottom image.
If your image is portrait, you will see a left and right preview. If your image is landscape, you will see a top and bottom preview. - You want to keep your picture roughly under 60 kilobytes, maximum 100K. You need to think about how many pictures you will have on a page to calculate how big the file size for one image since it will affect how long the web page will load for the user.
- Change the image size. Depending on the layout, whether it is a wide (landscape) or a tall (portrait), you can adjust it to a size roughly about 300 to 500 pixels on the highest measurement (width or height). The image size is interlocked, so if you change the width, the height will adjust proportionally from the original image, and vice versa.
- Change the file type, whether you want to save it as a jpg, gif, or png file. See below for comparison to decide which format is suitable for your image.
- Change the quality for jpg image by changing the number from 1-100 or choose between: low, medium, high, very high, maximum. For gif or png image, you want test and preview it before selecting the best result for the right file size.
When you start changing the quality, notice the number below the image changes accordingly. Pay attention on the file size and how long the image will load based on the internet speed. Default speed is 56.6Kbps modem since many people still using it. Consider your site's target audience before changing the default speed connection by clicking on the drop-down menu next to it.
Set the quality between High to Maximum. However, High is usually acceptable, but remember to keep the checkbox on Optimized. - Click on Save and choose a place to store in your computer.
Remember to never overwrite your original image. Name your modified image with a different name. For example: mountain.jpg, if you resize it smaller, you can named it mountain-sm.jpg.
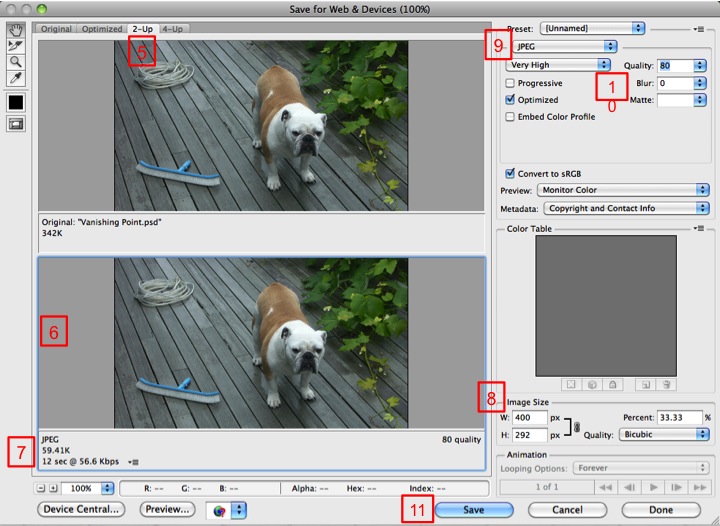
See the following image for steps #5 through 11:

Which file format to choose?
JPG or JPEG (Joint Photographic Experts Group)
- supports CYMK, RGB (16 millions of colors), and Grayscale color modes
- good for square images such as photographs and other continuous-tone images
- has a medium file size in comparison with GIF and PNG
- Using lossy compression. The more compression (lower quality) you apply on an image, the more you see it loose its color information. The difference is noticeable.
- does not preserve transparency. Any transparency image save in this format will have a white background.
GIF (Graphics Interchange Format):
- only has 256 color
- good for images with flat blocks of color such as logos or simple illustrations
- also good for images with lots of text
- has the smallest file size since it's using LZW-compressed format to minimize file size
- allows you to preserve transparency
- works for animated images
PNG (Portable Network Graphics)
- a little bit the best of both worlds
- supports RGB (16 millions of colors), Indexed Color, Grayscale, and Bitmap mode images
- has the biggest file size
- good for curve images like logo text and images using effects such as drop shadows or glows
- allows you to preserve transparency
- PNG-8 (lower quality, lower file size) or PNG-24 (higher quality, higher file size)
resources on photoshop
Below are a few resources on how to use Photoshop Elements, a cheaper and condensed version of the full Photoshop software. If you are thinking of going into the graphic design or photography or web area, you will want to get the industry-standard photoshop, which offers many more advanced tools and productivity enhancements over Photoshop Elements.
- Photoshop Elements Basic
- Photoshop Elements Advanced
- Learn Photoshop CS5 - video tutorials to learn the basics of Photoshop CS5 from Adobe TV
Photo Manipulation
There are numerous ways to display and allow users to manipulate the images on your site. Here are a few from least to most complex.
HTML Iframe Gallery
This may seem like old-school, and it is in many ways, but this may be what you are looking for in a straight-forward photo gallery. This example in the course files uses HTML only and employs the iframe concept seen in Calisthenics 3.
CSS Disjointed Text/Image Rollover
It may seem amazing, but it doesn't require fancy scripting or flash to make a nice looking photo gallery. These can be done with CSS only.
For pure CSS image rollovers, also consider these examples in the course files.
JavaScript-based Image Rotators
For image rotation or randomization, JavaScript is the primary tool employed. This JavaScript image rotator that fades images and is very customizable.
This one is also used on the home page of Greg's class site in the student examples section.
These are two examples of disjointed rollovers using JavaScript. These were done using the JavaScript swap image behavior from Dreamweaver.
The more easy-to-use example in the course files that was also used in the Nifty project is another good JavaScript choice.
Another commonly used JavaScript image gallery, Lightbox (or the newer, more enhanced Slimbox), also reside in the course files.
AJAX Gallery
A combination of JavaScript and XML, this one employs the XML binding process described in Calisthenics 6.
Flash-based Picture Gallery
This is a free, Flash-based gallery. It's a bit more complicated to set up, but it looks great.
Adobe Spry Examples
These are some other Spry examples, including an image gallery. Unfortunately, Adobe doesn't give too much info on how to construct these.