Oregon Film Festival site
This is the second part of a multi-part project related to the fictional Oregon Film Festival site.
The owner of the new Oregon Film Festival likes the approach to your research (from OYO 1) and now wants you to begin planning their website.
Planning involves creating a sitemap, also known as a website flowchart, that describes the relationship between the pages of your site -- in other words, how they link to each other and what their names are.
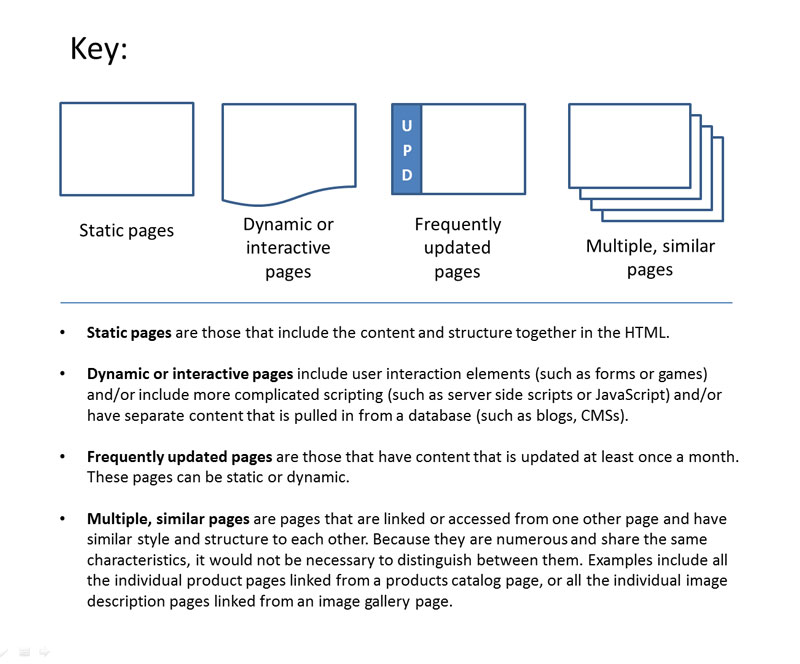
Sitemap Example and Key


Instructor Note:
Google has defined “frequently updated pages" as pages that are updated as much as every two weeks or more and pages that are not frequently updated are those that are updated less than once a month. The reason Google did this was to help Web developers determine how to rate pages in the Google Sitemap feature for how often Google needed to re-index those pages.
More important for those of you who plan to be professional Web designers who works with clients is how those different page types (static, dynamic, frequently updated) need to be addressed in terms of time to design/develop and whether or not there will be ongoing maintenance. Basically, it all boils down to this: you'll charge clients less for static pages than you would for dynamic pages because they take substantially less time to create. Also, for frequently updated pages, you need to determine if you as the designer will provide ongoing maintenance for a client, or provide training for that client to update their own pages by themselves. Blog pages or integrated blogs will typically be frequently updated pages on a sitemap.
Finally, keep in mind that dynamic pages usually involve complicated scripting. This does not mean basic scripting like a simple Dreamweaver image rollover behavior that we'll do later in this class. The difference between what is basic scripting and what is complicated scripting will become more apparent as you learn more about website design. A contact form with server-side scripting (discussed in more detail in CAS 222) is one example of a dynamic feature that would indicate a page is dynamic rather than static. In this regard, almost all contact pages with contact forms will be dynamic pages on the sitemap.
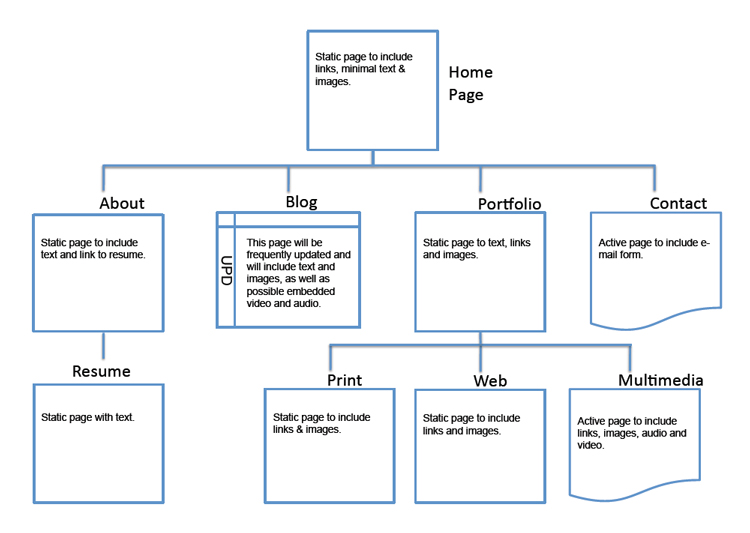
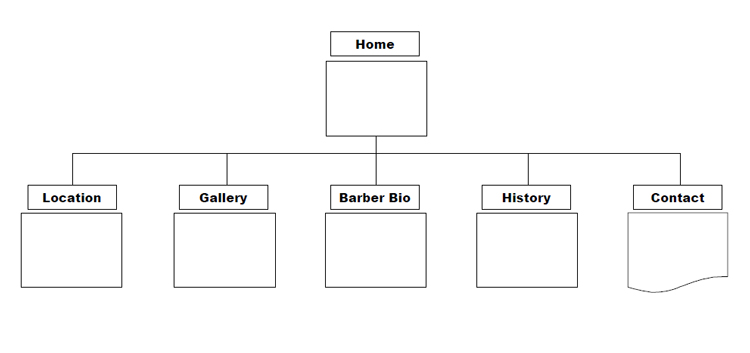
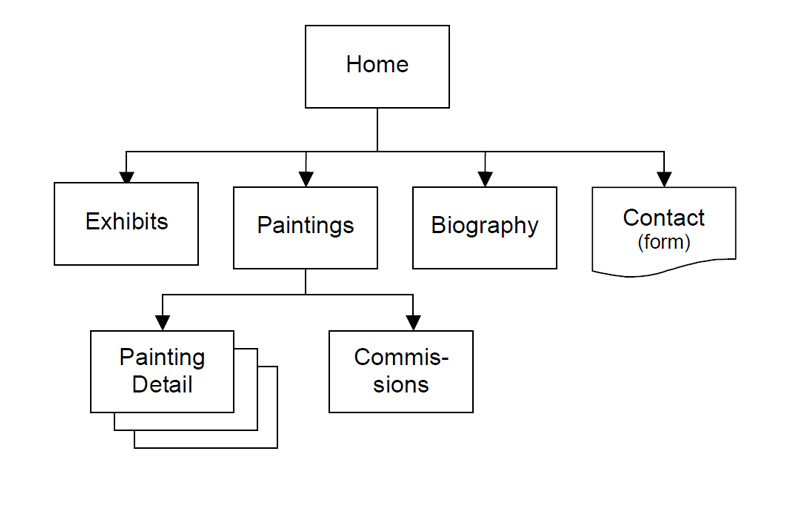
Here are examples of effective sitemaps created by students.
Student Example: Portfolio (Self-Promotion) Site

Student Example: Barber Shop Site

Student Example: Artist Site

Part 1 - Preparation
To prepare for this assignment, create a file called oregonff-planning.html and save it in the oregonff folder.
Create a subfolder inside the oregonff folder called assets.
Part 2 - Text Content
In this part of the assignment, you'll be doing two things: first, you'll answer questions regarding how you would plan to do a new, original website and second, you'll be entering text in different ways into the oregonff-planning.html Web page.
A. Flowchart/ Sitemap
Create a flowchart (also known as a sitemap) for the proposed Oregon Film Festival site using concepts used in your reading, or in the Useful Tips - Flowchart/Sitemap section. You only have to include a maximum of 10 pages (minimum of 5 pages) in the sitemap.
You can use any drawing/design program you prefer to make the sitemap. Good choices include Word, PowerPoint, Photoshop, and In-Design. Save the file with the name oregonff-sitemap into the oregonff folder, assets subfolder.
B. Key Issues for Planning
- Open the oregonff-planning.html page and give it a title of "Planning | Oregon Film Festival" (no quotes).
- Put a Header 1 (h1) as the first line with the text "Planning Guide for Oregon Film Festival" (no quotes).
- Put a regular paragraph (p tag) under the h1 with your byline -- "by Your Name" (no quotes and where Your Name is your actual name)
- Put a Header 2 (h2) under you byline "Goals and Marketing" (no quotes).
- Based on your reading, answer the following questions in a numbered list (ordered list or ol) under the h2:
- What are the goals for the Oregon Film Festival website?
- Who is the target audience for the Oregon Film Festival? (To answer this question, consider who is the target audience for other Film Festivals.)
- Put a Header 2 (h2) under the ordered list (ol) you created above called "Design Concepts" (no quotes).
- Based on your reading, answer the following questions in an ordered list or ol under the h2:
- Create a site concept and site metaphor for the Oregon Film Festival proposed site. (One or two sentences maximum.)
- List 5 descriptive, evocative words that will describe the Oregon Film Festival site when it is completed.
- What is the header font family and what is the font family for the other paragraphs (body text) of the site?
- Put a Header 2 (h2) under the ol you created above called "Color Palette" (no quotes).
- Based on your research, bullet list the parts of the page you plan to apply the color to, followed by a text description of the color, followed by the hexadecimal color number that is the exact color choice. For example, it would look something like "background color - light blue - #64FFFF (be sure to include the # sign with your hexadecimal color numbers). You'll place the bulleted, unordered list (ul) under the h2. Address each of the following parts of the page:
- background color -
- header font color -
- paragraph text font color -
- link font color -
- visited link font color -
- Either insert the image or create a link to your oregon-sitemap file.
- Once you've completed the last ul, save the file. Your finished Web page should look something like this, EXCEPT yours should have unique content -- and not be sarcastic, either!

- Upload both files to the SWS using the Site Definition we created in class -- the Web page should go directly in the oregonff folder and the sitemap should go in the assets folder under the oregonff folder. Always remember to avoid, file management chaos.
- Mail your instructor using D2L email with a subject like CAS 111d OYO2 Uploaded Your Name (where Your Name is your actual name)
Instructor Note:
Be sure to use a browser (or more than one browser) to check your Web pages (or document) is on the SWS.