This page contain the following:
Links or Anchor <a> tag
There is nothing worse than clicking a link on a web page and getting a "File Not Found" error. This is a sure-fire way to send your site visitors running! As a web designer/developer, you always want to make sure that your links are easy to identify on your page and actually link to the page they are suppose to. Dreamweaver has many tools to help with the process of creating links, but they are worthless if you don't understand how links work.
Keep in mind - a link is a path to another place on the web. In order for it to work, that path must be written correctly!
Have you read your reading requirements for this week yet? If you haven't read the online article about absolute vs. relative links, stop what you're doing and read it now! Absolute vs. Relative Links (By the way, that link is an Absolute Link!)
There are 3 types of links as outlined in your text on Chapter 4, pgs. 186-187: absolute, relative, and null links.
The <a> tag defines an anchor and can be used in 2 ways:
- to create a link to another page or document, by using the href attribute
- to create a bookmark inside a document, by using the name attribute. This is normally used on a Frequently Asked Questions (FAQ) page. You can see an example of bookmark on this page.
The <a> element is usually referred to as a link or a hyperlink.
Example:
- Create a link to another page <a href="http://www.pcc.edu/about/contact/index.html">PCC Contact Page</a>
- A named anchor bookmark inside a document <a name="help">Help Section</a>
Then create a link to that bookmark inside the same document <a href="#help">Help me!</a>
Path
The improper use of a path in relative links is the number one problem students run into with their Web pages not working properly. Understanding the proper use of a path is a basic file management issue.
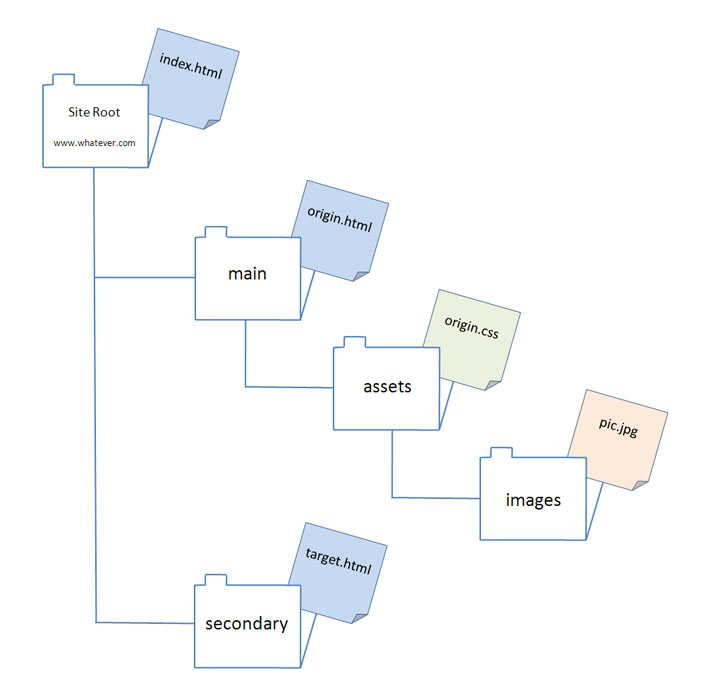
The examples below describe different paths related to this figure below.

Path for Relative Links
The following examples of relative links are based on the file/folder structure in the image above. All links are inside origin.html in these examples:
- Link (using a link tag) to origin.css
<link href="assets/origin.css" rel="stylesheet" type="text/css" /> - Anchor (a tag) link to target.html
<a href="../secondary/target.html">Another Page in the Same Site</a>
Instructor Note:
In this example above, the "../" or dot-dot-slash refers to the parent folder. To get from the origin.html file to the target.html file, the path is directed to exit the origin.html file's current folder to it's parent folder (the site root) then go down to the secondary subfolder from there.
To exit to any folder above the current folder (i.e., it's parent folder) you must use a "../" in the path to get there.
If you ever see a "../../" that means the path has to go up two parent folder levels from it's current folder. A "../../../" is three folder levels up, and so on...
- Image link to pic.jpg
<img src="assets/images/pic.jpg" width="100px" height="100px" alt="Description and keywords related to image." /> - Anchor (a tag) link to index.html
<a href="../index.html">The Home Page at the Site Root</a>
or
<a href="../">The Home Page at the Site Root</a>
or
<a href="/">The Home Page at the Site Root</a>
Instructor Note:
To link to an index.html page, you only need to specify the folder you want to link to since the browser will automatically open up any index.html page in a folder it visits.
To link to the site root index.html page, you only need to use a slash "/" since that is a path direction command to get to the root of the site.
Absolute Links
Absolute links are links to Web pages outside your site. These should always include the full URL to a web page, including the http part. An absolute path is like a house address. If I give you the address of PCC Sylvania to someone who lives in another town, I would say, "PCC Sylvania is located at 12000 SW 49th Ave., Portland, OR 97229, USA." This is the information that anyone would need to get to PCC Sylvania.
For example: http://www.pcc.edu/schedule/default.cfm
- http --> Protocol (method of communicating over the Internet)
- :// --> separate the protocol and the domain name
- www.pcc.edu --> Domain name (web server where the web page is located)
- / --> separate the domain name to the file path
- schedule --> folder name where the web page is located
- default.cfm --> web page or file name
You may see a URL that does not have a filename referenced at the end, such as http://www.pcc.edu/about/calendars/. No specific file is referenced by this URL, but the final directory folder is "calendars." This type of address works because the URL is actually pointing to a default page (refer to as home page) in the directory folder. Usually the default page name is index.html, index.htm, default.html, default.htm, or welcome.htm. Any of these default page name will work depending on the web server and its configurations. Most common would be index.html or index.htm.
If you don't have a default page on your website and a visitor doesn't enter a filename at the end of the URL, that person may see all the contents of your directories instead of a web page. Or that person might get an error message, error 404 file not found.
Relative Links
Relative links are links to your own pages in your own site. Remember the house-address analogy in the Absolute Links? If I give directions to PCC Sylvania to someone who knows the area, I would say, "I live next door PCC Sylvania and always will." The directions in this case are relative to PCC Sylvania and assume that if PCC Sylvania moves, I will move, too, so as to continue living next door to the campus.
Within your website, you will use relative paths so that you can move your site anywhere and your links to the files in your site still work.
To create functional relative links in Dreamweaver, be sure to:
- Always operate in a defined site in Dreamweaver (i.e., green folders, not yellow ones in the Files panel) when attempting to make relative links.
- Save the Web page you are working on and give it a name and location in your defined site BEFORE attempting to establish relative links.
The following examples of relative links are based on the file/folder structure in the image above. All links are inside origin.html in these examples:
- Link (using a link tag) to origin.css
<link href="assets/origin.css" rel="stylesheet" type="text/css" /> - Anchor (a tag) link to target.html
<a href="../secondary/target.html">Another Page in the Same Site</a>
Instructor Note:
In this example above, the "../" or dot-dot-slash refers to the parent folder. To get from the origin.html file to the target.html file, the path is directed to exit the origin.html file's current folder to it's parent folder (the site root) then go down to the secondary subfolder from there.
To exit to any folder above the current folder (i.e., it's parent folder) you must use a "../" in the path to get there.
If you ever see a "../../" that means the path has to go up two parent folder levels from it's current folder. A "../../../" is three folder levels up, and so on...
- Image link to pic.jpg
<img src="assets/images/pic.jpg" width="100px" height="100px" alt="Description and keywords related to image." /> - Anchor (a tag) link to index.html
<a href="../index.html">The Home Page at the Site Root</a>
or <a href="../">The Home Page at the Site Root</a>
or <a href="/">The Home Page at the Site Root</a>
Instructor Note:
To link to an index.html page, you only need to specify the folder you want to link to since the browser will automatically open up any index.html page in a folder it visits.
To link to the site root index.html page, you only need to use a slash "/" since that is a path direction command to get to the root of the site.
More information regarding the use of relative and absolute links is here on the CompuGoddess site.
Link Usage
If you are linking to a site outside yours, you must use an absolute link. You will also probably want to target "_blank" along with the absolute href because this will open up a new browser window/tab leaving your site open to the user still.
Target attribute specifies a window or a frame where the linked page is loaded. Most of the time, clicking on a link simply loads a new document in the same window where the link was. Using "target," you can have the new document open in a new window, or in another frame. Below are the list of target values:
- _blank --> load in a new window
- _self --> load in the same frame as it was clicked
- _parent --> load in the parent frameset
- _top --> load in the full body of the window
- framename --> load in a named frame
Instructor Note:
The link to an external site with a target blank would look like this:
<a href="http://www.pcc.edu" target="_blank">PCC</a>
"_blank" opens a new window or tab (note the underscore notation that precedes the "blank".
"_self" forces the page into the current window, regardless of whether the browser would open it in a new tab/window or not.
If you are linking to pages on your own site, here are reasons to use relative links:
- Dreamweaver keeps track of your links so that if you move pages or change filenames within your site definition (green folders) in the File Panel, Dreamweaver automatically updates them all across your entire site.
- Absolute links will automatically cause some browsers (or some customized settings on browsers) to open up new browser windows/tabs. Imagine if every page on your site was absolute linked in these browsers -- you'd have a new tab generated every time the user went to a new page on your site!
- When a user clicks on an absolute link, this causes many browsers to reload the target page, regardless of whether you have recently been to that page or not. This in turn causes more work for your server, and a slower load time for your pages for your users. This is potentially a major concern for larger sites that have a lot of user traffic.
- It is still considered industry-standard to use relative links from a site development perspective.
If you are linking to pages on your own site, here are reasons to use absolute links:
- Absolute links will increase inbound links (in-links) for all your pages which can improve your ranking for search engine optimization purposes. In other words, you'll have multiple URLs that are pointing to a single page as though they were from external sources. It should be noted that the SEO effectiveness of such a strategy is not easy to verify.
- Your site name will be repeated multiple times in the URL (as though it was another keyword), giving it an advantage with search engine optimization.
- You can use find/replace in Dreamweaver to change all your links from relative to absolute to relative again.
- Google has said in the past that relative links can be indexed incorrectly in their database because all relative links are converted to absolute links in search engine databases, which is not a problem if you're already using the full absolute link -- no conversion step is necessary in this case. Whether this is still an issue is not known.
Null Links
Null links are dummy links that don't go anywhere when they are clicked on, but utilize an a (anchor) tag so that it can be styled in CSS. These are sometimes used when you want to style a link, but you haven't yet created the page that it will relatively link to.
More relevantly, null links are utilized to link a page back to itself on the main navigational bar. In other words, if the visitor is on the Contact page already, the link to the Contact page on the main navbar can be null so it doesn't reload the Web page when the link is clicked in the browser. Primarily the link is made null so the visitor is not confused into thinking they just went to a different page.
To create a null link in Dreamweaver Design view, select the item (p tag, li tag, image, or selected text) you want to create a link on, then type a # sign in the Link field in the Properties panel. In the code you will see a new anchor tag with an href attribute that looks like this: <a href="#">