HTML (In-Class Exercise)
This is an in-class exercise.
Using a combination of Code view and Design view in Dreamweaver, you will construct the content of a basic Web page.
Part 1: Practice Using HTML Tags
During this part of this assignment, you will learn how HTML and XHTML relate to one another. Your instructor will show in the class how to create an html page and learn the following HTML tags. You will save the file as my-first-web-page.html inside the examples folder.
- html
- head
- title
- body
- h1
- h2
- p
- ol
- ul
- li
- a
- hr
- br
- img
Part 2: Preparation
- Create a folder under your cas111d folder called calisthenics.
- Create a sub-folder under calisthenics called cal2 if you have not done it.
- Save the
 About Me image inside the cal2 folder.
About Me image inside the cal2 folder. - Create a new file called cal02.html and give it the title: "Calisthenics 2 | Your Name" (no quotes and replace Your Name with your actual name).
- Save it in the cal2 folder.
Part 3: Create the page on your own
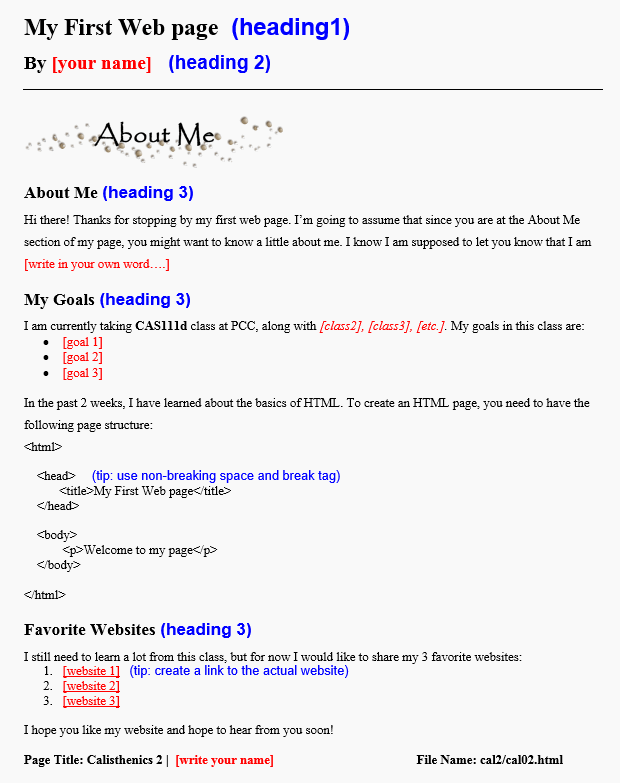
Create a page that will roughly look like the document shown below and save it as cal02.html.

Instructor Note:
Do not include the Page Title and File Name at the bottom of the page (footer). They are used only for your reference when creating this page.
Part 4: Saving and Uploading
- Save your cal02.html Web page.
- Upload the cal02.html Web page to the SWS.
- Mail your instructor using a subject like CAS 111d Calisthenics 2 Uploaded Your Name (where Your Name is your actual name)
Instructor Note:
As you should be in the habit of doing, be sure to use a browser (or more than one browser) to check your Web pages on the SWS to ensure everything works properly.